アクセス急減
2015/07/14の午前中くらいから当ブログのアクセスが急減しました(>_<)
色々と調査したところ、実際のアクセスは減っていなくて、利用していたアクセス解析ツールの不具合でうまく解析できなくなっていただけでした。
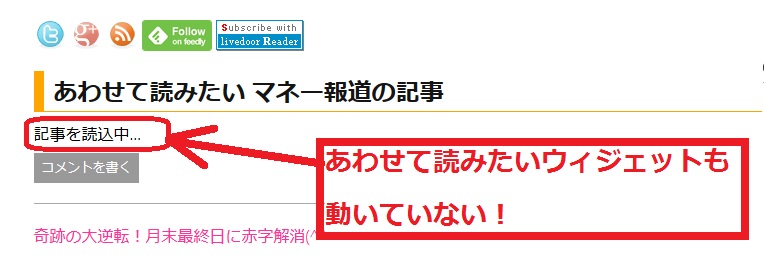
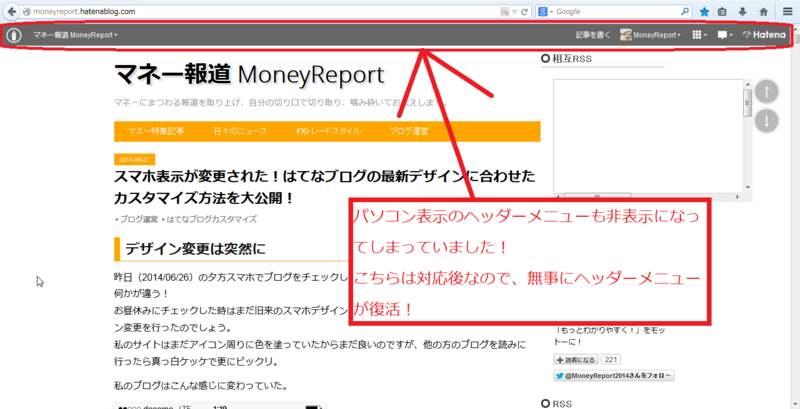
ですが、ブログの記事表示後のスターやブックマークボタン等のJavaScript処理がうまく動作せずブログが中途半端に表示される状態になってしまっていました(-_-;
「これはマズイ・・・」
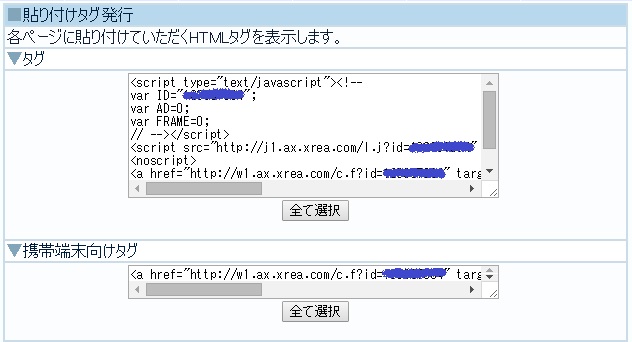
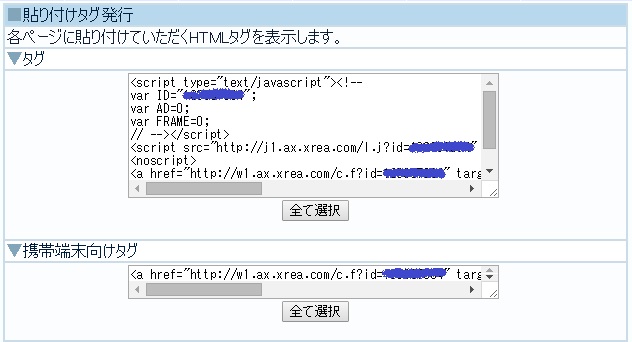
と、一時しのぎで2015/07/15の未明に、通常の「タグ」から「携帯端末向けタグ」に差し替えました。

これでブログの表示遅延やJavaScriptが走らない問題は解決しました。
で、上記の対応後にアクセス解析を見ると、アクセスの詳細が分からなくなってしまっていました(>_<)
ブログの記事名は取れなくなっているし、どのページから遷移してきたのかの情報の参照元も取得できなくなっていました。
これでは全然アクセスの詳細が分からなくて、分析をしたり、外部からの攻撃を受けた時の犯人探し等が出来なくなってしまいます(;_;)
以前、外部攻撃を受けた時に撃退した話は下記。
携帯端末向けタグの使用では、本運用には耐えられないことが分かったので、色々と対策を講じる事にしました。
道半ばの状態ではありますが、今週困って過ごしたアクセスアナライザーファンの方も多かったと思いますので、一端ここまでに得られた情報の共有をさせて頂き、週末のカスタマイズに活かして頂ければと思います<(_ _)>
ブコメにて色々と
私が報告させてもらったAccessAnalyzer(アクセスアナライザー)の障害報告に、多くのAccessAnalyzer利用者の方からブコメを頂きましたのでご紹介させて頂きます。
id:wiz7さん
これ。。昨夜、マネーさんと全く同じことやってました。結論としてスクリプト内のURLのj1などの数字をj2などにして暫定回避してます。僕のは記事の先頭に埋め込んでたので全記事一網打尽でした。あとで記事にします。
id:wiz7さんもアクセスアナライザーを利用されてたんですね!
しかもスクリプト内の数値の書き換えで暫定回避なんて出来るんですか!?
これは記事が楽しみです(^-^)w
id:miz7makiさん
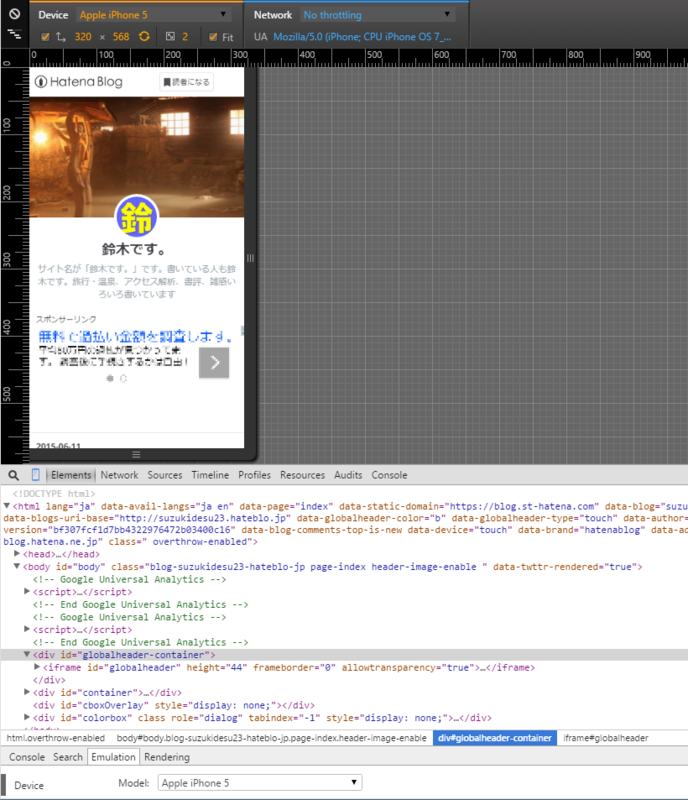
私も昨晩同じ現象おきてました。Chromeの要素解析ツールで例のタグだけ34.9sかかっていたので、一旦撤去して症状改善しました(^^; xreaのアクセス解析サービスは結構便利なんですけどね( ノД`)…
id:miz7makiさんはアプリも作られたりと、プログラムに明るい方。
Chromeの要素解析ツールでアクセスアナライザーのタグだけ34.9秒も掛かっていたんですか(-_-;
どおりで読み込みが遅い訳ですよね~(;_;)
アクセスアナライザー便利で今更離れられないのがありますよね~(^o^;
id:hapilakiさん
私のところも同じでした><とりあえずコードをfooterに移動させましたね。
そうでした、id:hapilakiさんもアクセスアナライザーファンの1人でした♪
コードをフッターに移行する事で回避されたんですね。
確かにフッター部分なら、はてなブログのJavaScriptとかが走った後に動いてくれるかもしれないですね!
アクセスアナライザーファンの皆さん、貴重な情報をお寄せ頂きありがとうございました(^-^)/
二重化した解析サーバーの2台目を使う!
で、先ほどのブコメを頂いたid:wiz7さんが2015/07/16に詳細を記事にしてアップしてくれました。
僕は2つのアクセス解析を使っています。一つは天下の「GoolgeAnalytics」、もう一つは「AccessAnalyzer(アクセスアナライ ザ―)」というものです。ちなみに、アクセス解析ツールに「アクセスアナライザー」を採用したきっかけは、マネーさん(id:MoneyReport)の記事だったのでした。ご紹介感謝で す!
一昨日、このAccessAnalyzer(アクセスアナライザ―)を何気なく見るとアクセスが激減していることに気付きました。前日の約半分です。
~中略~
アクセスアナライザ―のページを徘徊している途中、ある記述を発見しました。以下はFAQの一節です。
■アクセス解析サーバーにつながりません
スクリプト呼び出し、解析サーバーはそれぞれ二重化しています。「w1」「x1」「j1」であれば数字の「1」の部分を「2」と変えていただく事で障害の影響を回避できます。
「障害が発生するサービスなので、イザというときは自分で調整してね!てへペロッ!」のようなノリです。そもそもスクリプトは一つ一つの記事に手動で埋め込んでいるのですが……。(←僕だけ??)すこし面食らってしまいました。
アクセスアナライザーの障害で、全ての記事が見られなくなった話。 - 今日はハッピーエンドを書こう。
おぉ!
アクセス解析サーバーがうまく動かない時は、サブのサーバーが稼働していて、そちらに割り振れば大丈夫なんですね!
って、それはサーバー側で自動でやって下さいよ~(ToT)
普通、大きめのシステムはサーバーを2台用意してあって、メインサーバーが落ちた時にはサブのサーバーに自動で切り替わってサービスの提供継続を行います。
ところが、アクセスアナライザーの解析サーバーは二重化(2台ある)されていますが、両方が継続してアクセス解析を行うけれども、片方が落ちた時にもう片方が出張ってきて「後の処理は俺が引き継ぐ!」とかってやってくれない模様(T_T)
片方のサーバーが落ちても「お前は落ちた、俺は落ちてないエッヘン♪」と言うだけで、利用者にサービス継続のための繋ぎ換えは提供していない、と・・・。
なんと、利用者の我々がスクリプトを書き換えないと二重化された解析サーバーの2台目を利用できない仕組みになっています!
そんな面倒な仕組みになっているとは・・・orz
改めて、その記載をアクセスアナライザーのHPから探します。
上部メニューの「FAQ」から辿るとありました!
■アクセス解析サーバーにつながりません
スクリプト呼び出し、解析サーバーはそれぞれ二重化しています。「w1」「x1」「j1」であれば数字の「1」の部分を「2」と変えていただく事で障害の影響を回避できます。
アクセス解析 (AccessAnalyzer.com) FAQ
へぇ~、こんな方法で切り替えられたんですね~。
10年以上アクセスアナライザーを使っていますが、全く知りませんでした(^o^;
コードを書き換えて回避できるんなら、しかも二重化サーバーで常に2台目の解析サーバーも動いているんなら、普段からこの方法を利用して2台目のサーバーに繋いでおけば良いじゃないですか!!!
ねぇ、この方法にしておきましょうよ♪
アクセスアナライザー初心者の方へ
そうそう、ここ数年安定して動いていたので周知を忘れていました。
アクセスアナライザーは数年に1度ほぼ使い物にならなくなる時期がある!
のです(;o;)
って、半ば致命傷ですね(-_-;
私はアクセスアナライザーを使い始めて、もう10年選手なので慣れっこですが初めてアクセスアナライザーの障害に遭う方には驚きですよね(^-^;
数年に1回位の頻度でアクセスアナライザーは使い物にならなくなる時期があったんですよ~。
今回みたいに1日2日で復旧するのはかなりラッキーな方で、ダメな時は3ヶ月くらいまともにアクセス解析してくれない時期もありました(-_-;
もう忘れた頃にアクセスしてみたら、再びアクセス解析してくれるようになっていて
「あ、復旧してたラッキー♪」
みたいな感じでした(^^;
で、こういう使い物にならない時期は大抵の場合、アクセスアナライザーのスクリプト読み込み遅延が発生して、ブログやサイトの<body>タグ直下とかに書いておくと、ブログもサイトもほとんど何も表示されなくなる、という事象が起きます。
というか起きました(T_T)
私の昔使っていたブログが本文が何も表示されない事態に陥り、色々と調査してみたら
「アクセスアナライザーのスクリプトコードが犯人だったとは・・・」
という事がありまして。
それ以来、アクセスアナライザーのタグはなるべく下の方に貼り付ける様にしました。
定期的に遅延が発生していた時期もあったので、こうしないとこっちまで被害を受ける事になったので、自然とこういう対処をしていました。
なのでもう一度、初心者の方にアドバイスをすると
アクセスアナライザーのタグはBODY直下に貼らずに、記事やサイドバーの下に貼ること!
そうしないと、ある日突然「記事が何も表示されていない・・・」という事態に直面するのでお気をつけ下さい(>_<)
JavaScriptを非同期にして回避する
ぽけっとしすてむ (id:psne)さんがブコメにてアドバイスをくれていたのですが、更に記事にて詳細をアップしてくれました(^-^)w
この書き方の場合、次の障害の時に「最後まで表示されているけど何だか表示できなくて画面固まってる」状態になってしまうので補足。
非同期に読み込みさせればおそらく解決
読み込むまで画面表示を停止させる書き方になっているので、
<script src="http://example.com/" type="text/javascript" async ></script>
asyncと追加すれば「後でスクリプトを読む」という感じになります。
しかし、よく見るとグローバルな部分に「ID」や各種設定の変数が存在しているので、何か別のスクリプトが先に読み書きをして値が変わってしまうと、それはそれで上手く動かなくなって辛いという事が予想されます。
読み込みをブロックするスクリプトをどうにかしたい - すなばいじり
ふむふむ。
scriptタグに「async」と記述を追加するだけで非同期で動かせるんですか!
それは便利そうですね♪
アクセスアナライザーのFAQも読まれて「コード改変だからダメか~」という所までチェックして下さっています。
■貼り付けHTMLを改変してもいい?
一切の改変を禁止しております。ユーザー削除となる場合がありますので、公式なオプション以外の変更は行わないで下さい。
アクセス解析 (AccessAnalyzer.com) FAQ
うーん。
でもですねぇ正直、アクセスアナライザーってまともにサポートされてない感じなので、個別の利用者のコード改変までチェックする体制なんて取れてないと思うんですよね~(-_-;
だから書き換えてもバレないんじゃないかな、と(^o^;
と、言うわけで早速上記の「async」をスクリプトコードに追加して、はてなブログのデザインを試すと・・・
「ん?何も表示されない(ToT)」
という事態に。
グローバルな部分に「ID」や各種設定の変数が存在してそちらの読み込みと一致しないのが原因でしょうかね?
残念ながら非同期ではアクセスアナライザーのコードはうまく動作しませんでしたので、こちらの案は諦めさせて頂きます。
ユーザーフォーラムでも話題に!
「もっと何か有用な情報はないかな~」とアクセスアナライザーのHPを探していたら、あったあったありました!
非常に便利なユーザーフォーラムが!
■サポート・ユーザー掲示板
サポート宛にご質問いただく前に、掲示板を閲覧・ご質問下さい。ユーザー様同士で簡単に解決できることがよくあります。ご協力をお願いいたします。
ユーザーフォーラムはこちら
■サポートフォーム
VALUE-DOMAIN お問い合わせフォームで受付しております。サポートスタッフの作業・対応が必要な用件の場合はご連絡下さい。
1)ご返答までに、通常、48時間程度掛かります。混雑時はそれ以上かかかります。
2)サポート・ユーザー掲示板で同じ話題が何度も登場している、自己解決できる場合は、ご返答出来ません。
3)パスワードはログインページからご取得いただけます。
アクセス解析 (AccessAnalyzer.com) サポート
ユーザーフォーラムなんてあるの全然知りませんでした(^-^;
もう10年以上アクセスアナライザー使ってますが、こんな掲示板の存在に気付いていませんでした。
また、サポートフォームから連絡すれば調査等もしてもらえるとの事。
今度、障害が発生した時には問い合わせしてみようかな、と思います。
で、先ほどのユーザーフォーラムを覗いてみましょう。
ユーザーフォーラム:その他・雑談

おぉ!
今回の一件についても話題に上っています!
アクセス解析をつけるとサイトが読み込まれない
投稿日 : 2015/07/14(Tue) 22:00
投稿者 : Xr
21時30分頃から、こちらのアクセス解析を利用しているサイトで
ページが表示されづらくなっています。
アクセス解析を外すと改善されます。
メンテナンスの情報には何も無いのですが、なにかあったんでしょうか。
Re: アクセス解析をつけるとサイトが読み込まれない
投稿日 : 2015/07/17(Fri) 14:05
投稿者 : スタッフ ◆E/OpKM6SnFQ
Xr 様
未来 様
pen 様
su-san 様
chibajin 様
平素は弊社サービスをご利用いただき、誠にありがとうございます。
また、ご連絡が遅くなり、ご迷惑をおかけしましたことを、心よりお詫び申し上げます。
この度の症状につきましては、システムリニューアルの影響で不具合が生じておりましたので、修正させていただきました。
http://mainte.value-domain.com/eventview.cgi?host=AccessAnalyzerAll&no=21
改めてお詫び申し上げますと共に、以上、何卒よろしくお願い申し上げます。
Re: アクセス解析をつけるとサイトが読み込まれない
投稿日 : 2015/07/17(Fri) 16:31
投稿者 : 未来
スタッフ ◆E/OpKM6SnFQ ご苦労様です。
正常にカウントしているとは思えないんですが・・・汗
他と解析と比べて明らかに少ないので しばらく様子をみます
アクセス解析をつけるとサイトが読み込まれない
やっぱり皆さん2015/07/14から困っていましたね!
そして、アクセスアナライザースタッフの方まで出てきて解決報告をしてくれて、でもその後もアクセス数が少な目に計上されているのが起きているようで、まだ完全復活にはなっていないのが現状の様です。
ただ今後の動きや、他のユーザーが困っている事象については、こちらのユーザーフォーラムを覗く事で大抵の話題にはついて行けそうです(^-^)w
アクセスアナライザーの障害の話題なんて、Google先生はおろかTwitter上でも話題にならない位の話なので、内輪で話せるユーザーフォーラムくらいしか情報源がないのが正直なところなのかもしれません(^^;
結局の所の対応
最終的に、二重化解析サーバーの2台目を使うようにタグを書き換えて、ブログのフッターに貼り付けました!
これで今後障害が起きてもブログへの被害は最小限にとどめる事が出来ます(^-^)w
携帯端末向けタグだと参照元や記事名すらも分からないので、通常タグで「1」を「2」に書き換えて使っています。
1日使ってみた感じとしては割と正常に動いていますが、しかしユーザーフォーラムにも記載があった様に、他のアクセス解析と比較して7割程度のアクセス数しか拾っていない感じです(^o^;
本復旧にはまだ時間が掛かりそうです。
・・・
って、今改めてアクセス解析をアクセスアナライザーとはてなカウンターで比較したら2015/07/18 07:00以降は数値がピッタリ一致しています!
ユニーク数が一緒で、ヒット数(PV)はアクセスアナライザーの方が多めです。
これは正常時もそんな推移でしたので、今朝7時から完全復活したのかもしれません!!!
もう少し推移を見守る必要がありますが、完全復活の場合にもタグをフッター等に移動する対応はされておいて下さい。
またいつ障害が発生してブログ記事本文が表示されなくなるか分かりませんから(^o^;
まとめ
- 2015/07/14~2015/07/15に掛けて障害発生。2015/07/15 16:00に復旧した模様。
- 障害発生時にはタグの「j1」、「w1」を「j2」、「w2」に書き換える事で被害を避ける事が出来る!
- ユーザーフォーラムあり!障害発生時にはこちらを見ましょう!