ゴールデンウィークの楽しみ
さて皆さん、GWの後半戦が始まっていますが楽しんでいますか?
私は「投げ売りSSD 240GB」を安価に買えたのですが、「SSD外付けケース」がまだ届かないのでまだSSDで遊ぶことが出来ません(^-^;
そして、普通に今日もお仕事をしていたりするのであまりGWという感じはしなかったりも・・・。
もちろん間借りしている職場には誰も出社していなくて私1人だけがいる状況(;_;)
で、何もしないでGWを過ごすのもアレなので、せっかくノンビリしつついるので、ブログのカスタマイズをやってみたりしました!
私のゴールデンウイークはブログカスタマイズで彩るという事で(^o^;
今週のお題「ゴールデンウィーク2016」
PC表示の改善
まずはPC表示の右上に取り付けていた「相互RSS」を一番上に表示するのをやめました。

結構読み込むのに時間が掛かり、真っ白い箱が表示されている時間が長く、
「あれ?何を読み込み中なんだろう?」
とブログ読者の方に思わせてしまうな、と思いまして表示を少々下へと移動しました。
どこに移動したかと言いますと・・・
右のサイドバーの「カテゴリー」と「サイドバー」の間に移動しました。

また、本日相互RSSのブログが「生存しているか?」(現存しているか)をチェックしたところ、5ブログほど消えていました(;_;)
下火になっている相互RSSをブログに付けておくのが良いのかどうか、近々判断して場合によっては相互RSSを外すかもしれません(-_-;
その場合には相互RSSして頂いているブログにはきちんとお知らせさせて頂いてから外す様にしたいと思っています。
続いてはブログ記事下のシェアボタンを「はてなブログ公式」からブロガーさんが作ってくれたものへ移行しました!

シェアボタンの変更方法を紹介しますね(^-^)v
PC表示シェアボタンの変更
PC表示のシェアボタンを「はてな公式」シェアボタンから変更します!
shun (id:shun_prog0929) さんのコードを使わせて頂きました(^-^)/
今回はSNSシェアボタンのデザインをオシャレにしちゃいます!
はてなブログのデフォルトのシェアボタンは表示も割と遅く、デザインも他のデザインから浮いてしまうことが多いですよね。
というわけで、シンプルで導入しやすいSNSシェアボタンをコピペのみで使えるように紹介したいと思います!
ただJQueryを使ったハテブやFacebookのカウントを取得するのを実装すると、はてブの新着エントリーと人気エントリーのブログパーツの「はてブ数」が全部表示している記事の「はてブ数」に書き換えられてしまい、私のブログでは使えませんでした(;_;)
うぅ、残念。
スマホ表示の改善
続いてスマホ版の改良点をば。
こちらもPC表示と同じくシェアボタンを「はてなブログ公式」からブロガーさん作成の物へ変更し、これまで付けていなかった「記事上」にも表示する様にしました!

また同様に「記事下」のシェアボタンも変更しました。

あと最近気付いたのですが、スマホ表示の時にカテゴリーページへの移動手段が無かったんですよね。
「はてな公式スマホ表示」だと。
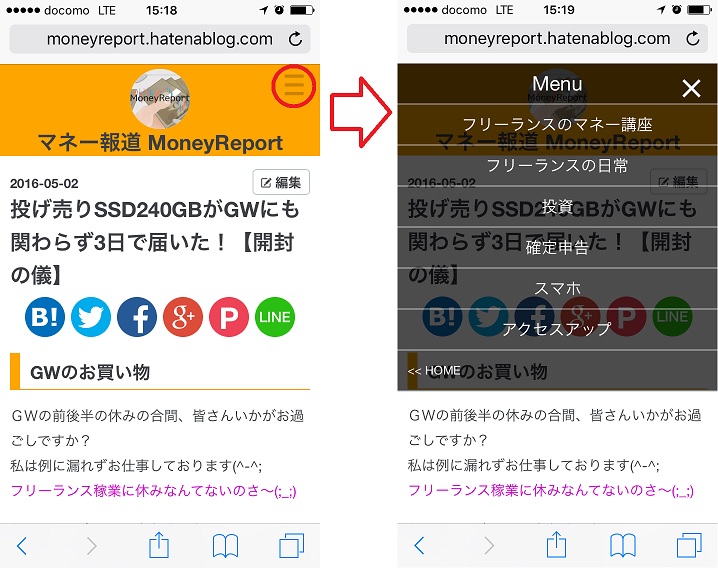
それでカテゴリーページへ移動するためのメニューを付けました!

画面右上に出ている「横棒三本」がメニューボタンになっていて、押すと半透明メニューが出てきます。
これでいずれかのカテゴリーを選んでみると・・・
この様にカテゴリーページの記事一覧へ移動します!

と、スマホ表示で切り替えたことは以上です。
参考にさせて頂いたブログをご紹介させて頂きます!
スマホ表示シェアボタンをオシャレに!
「はてな公式シェアボタンは遅い!」という噂が絶えなかったので、今回ブログのアクセスも落ちたりしたので多少なりとも速度改善も期待して公式シェアボタンを外しました(^-^;
スマホ用のを使わせて頂いたのは だいぱんまん (id:donchan922) さん。
このシェアボタンのいいところは3つ。
- CSSのみ(javascriptなし)で作ったので、動作が軽い
- 色合いが綺麗
- 一列でシェアボタンを表現できる(横幅320pxベース)
コードを載せておきますので、ご自由にお使いください。
色どりキレイな素敵なシェアボタンをありがとうございます(^-^)/
スマホ表示にメニューを付ける方法
スマホ表示で「カテゴリー」メニューを表示するのには みずな (id:miz7maki) さんのコードを使わせて頂きました(^-^)/
今回は簡単に自力でゴリゴリ書いてみました!
入れ子式サブカテゴリ表示にはしていないのですが、追々そんな風にできたらいいですね!
あと背景画像の素材の味(?)を活かしたかったのでメニューは透過処理しています。
こんな感じになりました( ̄▽ ̄;)
[デザイン] - [スマートフォン] - [ヘッダ]でjavascript,CSSともにHTML内に埋め込んでみました。
上記PC版の[デザインCSS]内に記述するのもアリなのですが、スマートフォンの時だけスクリプト読み込むようにしてPC版で少しでも負荷減らしたかったのでこうしました。
javascriptではメニューボタンをトグルスイッチでメニュー表示のON/OFFできるようにしています。
CSSでは背景色の透過やメニューリストの行幅などの調整をしています。
こちらのスマホ版の方のみを使わせてもらって、表示位置だけ微調整して使わせて頂きました!
凄くキレイで気に入っています♪
まとめ
という訳で、はてなブログのPC表示とスマホ表示の両方に手を入れてチョコチョコと変えてみました♪
見た目が変わると気分も変わるという事で。
これで減ったアクセスも回復してくれると良いのですが、そこばっかりは地道なリライトもしつつ様子を見ようかと(^-^;
他にも色々と変えたい所なのですが、いじくるとデザインが壊れたりJavaScriptがうまく動作しなかったりとトラブル続きなのでまだ変更しきれていません(^o^;
しばらく所々ブログのデザインが変わっていくかと思いますが、楽しみつつ見て頂ければ幸いです(*^_^*)