はてなブログ記事上スペースがいじれる様になった!
2014/02/05に「はてなブログ開発ブログ」の記事で記事上スペースがブロガーに遂に解禁されました!
ブログをカスタマイズしよう! 記事ページのタイトルと本文の間(記事上)にもソーシャルパーツなどを配置できるようにしました - はてなブログ開発ブログ
これは今までに多くのはてなブロガーが望んでいた改変で、大変歓迎されるべきものです!
色々な方が、この記事上スペースを何に使おうか試行錯誤されています。
SNSボタンを貼り付けたり、自分の人気記事へのリンクを貼り付けたり色々されているみたいですねー。
そんな中、Google Adsenseの広告を貼り付けている方をまだあまりお見掛けしないので、
先頭切ってやってみるか!
と思った次第で、やってみました!
GoogleAdsenseを記事上に表示する時の問題点
Googleアドセンスは色々なサイズの広告が提供されていますが、いかんせんはてなブログと相性の良い広告サイズが実は少ないんです。
一番貼りたいサイズである「336×280 レクタングル(大)」を貼り付けると、PCでは良いですがスマホで表示させると「スマートフォン横スクロールガクガク問題」が発生します。
こちらの問題については、詳しくは私の過去記事を参照してください。
かといって横幅サイズが丁度良い「300×250 レクタングル(中)」だと横幅は丁度良いのですが、記事ページを表示するとブログタイトル、記事タイトル、広告だけで1ページが全て埋まってしまい、本文が表示されません。
これではGoogleアドセンスの規約違反に引っかかります。
となると、スマホにきれいに横幅が収まり、かつ高さも小さく記事本文が表示される広告となると「320×50 モバイルバナー」とかになります。
これはスマホではGood!ですが、PCで表示させた時に信じられない位小さく表示されておかしくなってしまいます。
何か妙案はないものか?
PCとスマホで表示を分ければ解決!
と探していたら、ブロガーの先輩がやっぱり見付けてくれているじゃないですか!
先輩ブロガーである ほねにく(id:honeniq)さんが、当時記事下のスペースにアドセンスを切り替えて表示する方法を見付けて、コードまで載せてくれていました!
Redirecting…
アドセンスをアクセスして来た人がパソコンなのかスマホなのかを判別して表示する広告サイズを切り替える方法。便利な方法があるんですね~。
この方法を使えば、
スマホでアクセスしてきた人には
320×50 モバイルバナー
パソコンでアクセスしてきた人には
728×90 ビッグバナー
みたいに広告を切り替えて表示させる事が出来るという優れもの!
すごい!
こんな方法があるんですねー♪
はてなブログ記事上Googleアドセンス広告のコード切り替え方法
早速やってみましょう!
手順は以下の通り。
- Googleアドセンスの広告ユニットを2つ作る(スマホ用、PC用の2つ)
- JavaScriptのコードで判定文を入れる
- ブログのデザインで「記事上」にコードを貼り付けて保存
1.Googleアドセンスの広告ユニットを2つ作る(スマホ用、PC用の2つ)

スマホ用には下記の2ついずれか好きな方を作ります。
320×50 モバイルバナー
320×100 ラージモバイルバナー
パソコン用には自分のブログの横幅に収まる物を選んで作ります。だいたい以下のいずれかを選べば間違いないかと。
728×90 ビッグバナー
468×60 バナー
336×280 レクタングル(大)
この2つの広告ユニットのコードを取得しておき、メモ帳等に貼っておきます。
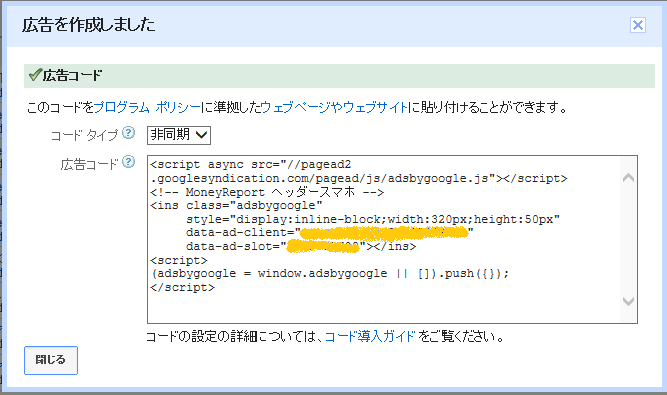
注意点としては表示されるコードの内「コードタイプ」を「同期」にして下さい。

コードタイプを「非同期」にしてしまうと今回の方法は使えません。

2.JavaScriptのコードで判定文を入れる
以下のコードを参考にそれぞれの広告からコードをコピーしてきて差し替えます。
<script type="text/javascript"><!-- google_ad_client = "ca-pub-0000000000000000)"; //Adsenseのサイト運営者ID if ((navigator.userAgent.indexOf('iPhone') > 0 && navigator.userAgent.indexOf('iPad') == -1) || navigator.userAgent.indexOf('iPod') > 0 || navigator.userAgent.indexOf('Android') > 0) { /* スマホ向けはこっち */ google_ad_slot = "0000000000"; //広告ユニットのID google_ad_width = 000; //横幅 google_ad_height = 000; //高さ } else { /* パソコン向けはこっち */ google_ad_slot = "0000000000"; google_ad_width = 000; google_ad_height = 000; } //--> </script> <script type="text/javascript" src="https://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
差し替える部分は以下の4つ。
・google_ad_client
・google_ad_slot
・google_ad_width
・google_ad_height
差し替え後は下記のようになります。
<script type="text/javascript"><!-- google_ad_client = "ca-pub-7454108883909999"; if ((navigator.userAgent.indexOf('iPhone') > 0 && navigator.userAgent.indexOf('iPad') == -1) || navigator.userAgent.indexOf('iPod') > 0 || navigator.userAgent.indexOf('Android') > 0) { /* MoneyReport ヘッダースマホ用 */ google_ad_slot = "7188952999"; google_ad_width = 320; google_ad_height = 50; } else { /* MoneyReport ヘッダーパソコン用 */ google_ad_slot = "2632072999"; google_ad_width = 728; google_ad_height = 90; } //--> </script> <script type="text/javascript" src="//pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
3.ブログのデザインで「記事上」にコードを貼り付けて保存
「デザイン」→「カスタマイズ」→「記事」→「記事上」に移動して2で作ったコードを貼り付けます。

下の部分にある「スマートフォン版にも表示する」のチェックボックスをONにしておきます。
そして「変更を保存する」をクリックすればOKです。
表示はこんな感じです。
これはPC用。「728×90 ビッグバナー」です。

これはスマホ用。「320×50 モバイルバナー」です。
右が飛び出てしまっているのはご愛嬌(^^;

と、こういった感じでアクセスしてくる端末に合わせてGoogleアドセンスの広告を切り替える事が出来ます。
記事上にグーグルアドセンス広告を貼りたい方は参考にしてみて下さい。
まとめ
- 2014/02/05から、はてなブログ記事上スペースが解禁!
- Googleアドセンス広告の問題点はスマホとパソコンで表示を適切に切り替えられない点
- JavaScriptを使って、スマホとパソコンとでアクセスを切り替える事で適切に広告を表示できる
追記
皆さんから色々とブコメを頂きましたので、一部返信をば。
id:cloyoeさん
上でせっかくコード隠してるのに、CSSのほうで隠してませんが、大丈夫ですか?
最初は全部伏せたコードでと思って記事を書いていたのですが、「ca-pub-0000000000000000」とかだけだと自分のアドセンスコードから置き換える時に「イマイチどんな値なのかわかりにくいかなぁ?」と思いまして自分のコードに近い形で表示しました。
もちろん自分のコードをそのまま晒すのは怖いので改変してあります。
改変の事実も記載しておくべきでしたね(^^;
ですが、早めのお知らせありがとうございます。
id:haruko416さん
え、レクタングル中のスマホ表示って規約違反なの??
いえ「レクタングル(中)」自体の表示は規約違反ではないです。
スマホでブログの記事を表示した時に「広告でほぼ画面が埋まっていて、本文が表示されない状態」だと規約違反に引っ掛かります。
これは記事の先頭にだけ適用される規約でして、スクロールして行って下の方で広告だけで画面いっぱいになっても問題ありません。
一度このスクリーンショットも取りたかったのですが、何せ規約違反状態を作る事になるので取れませんでした(^^;
id:d4qさん
あえてツッコミどころを用意してブコメさせる罠
あれ?と思って過去記事を確認してみたらWidth300以下の広告を貼らないとスマホ表示でうまくいかないと自分で書いていました。
ですが、この記事で推奨したサイズはWidth320・・・。
失礼しました。
勢いで書いていたので、見落としていました。
わざとではありませんのでご容赦を(^^;
id:thyself2005さん
ベータ版ですが最近実装されたレスポンシブ広告ユニットのスマートサイズ使用すればJS周りの設定不要でイケますよ。
レスポンシブ広告ユニット便利ですよね。私も記事下では使っています。
ですが記事上でレスポンシブ広告ユニットを使ってみたら、スマホで表示したら「300×250 レクタングル(中)」が配信されて広告で画面内が埋まってしまいまして・・・。
ん?
スマートサイズというのも選べるんですか?
そうすると「300×250 レクタングル(中)」よりも高さが小さい広告配信を指定できるんでしょうかね?
でしたらJS周りの記述なしで行けますね!
ですが、Googleアドセンスのサイトでちょっと調べただけではわかりませんでした(;_;)
続報お待ちしています。
id:hidamarinonakadeさん
この方法でできない人は私の記事を参考にすると良いかもしれません。
なお、アドセンスのポリシーを知らず知らずに犯しているかもしれないと不安な方は依然ポリシーについて記事を書いていますのでそちらを参考に。
記事拝見しました。
アクセス者の端末横幅で判定する方法もあるんですね。
今度何かしらの対応の時に参考にさせて頂きたいと思います。
情報ありがとうございます。


