はてなブログのスマホ表示変更に伴い早速色々といじってっみた!
昨日の記事で、2014/06/26午後に適用された「はてなブログのスマホ表示変更」に伴う、変更へのオリジナル変更を施してみたって言うのが昨日の記事です。
スマホ表示が変更された!はてなブログの最新デザインに合わせたカスタマイズ方法を大公開! - マネー報道 MoneyReport
チャレンジしました!
色々といじくって、変更前と変更後はこんな感じになりました(^^)v

スマホでiPhoneとAndroid両方で表示してみましたが問題ありません。
「こりゃあ成功!簡単、簡単♪」
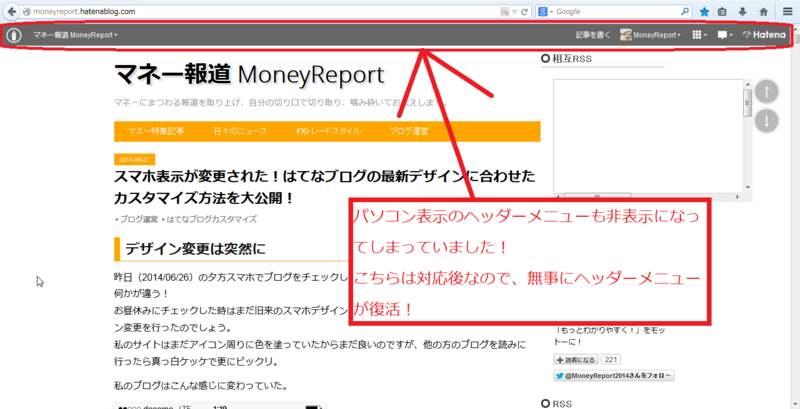
なーんて、思っていたのに今朝パソコンのブラウザで表示してみたら・・・

「あれ?何か変じゃない?」
と思いました。
何か表示がスッキリしています。
お気付きですか?
パソコンの「ヘッダーのダッシュボード」も非表示になってしまったんです(T_T)
やり過ぎました。
スマホの「ヘッダーのダッシュボード」だけを表示しないようにしたかったのに、まさかまさかでパソコンの表示の時にも消してしまいました(>_<)
これだから初心者が取り組むと痛い目を見るという奴ですよね~(^^;
ですが、めげません。
なんとか「ヘッダーのダッシュボード」問題を解決し、更にスマホ表示のグレードアップに挑戦してみたいと思います(^o^)/
参考にさせて頂いたブログ
元々、昨日「ヘッダーのダッシュボード」を非表示にする時には下記のブログを参考にさせて頂きました。
http://hapilaki.hateblo.jp/entry/css-for-responsive-ad-unit-1-1-0
元々はこちらの、はぴらき (id:hapilaki)さんのコードから「ヘッダーのダッシュボード」を非表示に変更するコードを拝借させて頂きました。
ですが、はぴらきさんは断捨離の名人(?)。
テレビや冷蔵庫も断捨離される様な方ですので、スマホ表示だけではなくパソコン表示側も「ヘッダーのダッシュボード」を非表示になる設定になっていました!
「これぞ断捨離の極意を見た!」という感じですが、パソコンからは「ヘッダーのダッシュボード」を日々使いまくっている身からはとても断捨離できません。
というか使いにくくてしょうがないので元に戻したいです。
パソコン表示では「ヘッダーのダッシュボードを表示」し、スマホ表示では「ヘッダーのダッシュボードを非表示」にするという事が出来れば良いことになります。
スタイルタグを直接JavaScriptとかで切り替える事は出来ないので、一工夫必要です。
こんな時はアノ人のブログのソースを拝見!
PUBGモバイルにはまった渋谷の1人社長のブログ|PUBGモバイルにはまった渋谷の1人社長のブログ
大彗星ショッカー (id:noabooon)さんの元メインブログ。現在はサブブログとして運用されているようです。
大彗星ショッカーさんはブログやサイトデザインの変更の仕事を請け負われていたりするので、Webサイトのデザインを変更したりはお手の物。
私の現在のブログデザインも、大彗星ショッカーさんの旧ブログの時代のデザインを大変参考にさせて頂いています。
勝手に参考にさせて頂いていますが、とても助かっています大彗星ショッカーさん、どうもありがとうございます(^-^)/
そして今回の件もきっと解決の糸口は大彗星ショッカーさんのブログにあるはずだと、ソースコードを拝見。
・・・捜索中・・・
あった!
ちょっと意味合いは違いますが、アクセスしてきている端末に応じてスタイルを切り替えて表示されている部分がありました!
下記の画像が参考にさせてもらった部分。

if文でMacOSかどうか判定されていて、Macだと上のスタイルを適用し、それ以外だったら下のスタイルを適用されています。
この感じを自分のやりたい事に適用すれば、いけそうです!
適用してみましょう!
【昨日のソースコード】
<style> #globalheader-container { display:none; } </style>
上記のソースコードだとPC&スマホの両方が影響を受けるので・・・
【本日のソースコード】
<script type="text/javascript"> // <!-- if (document.documentElement.clientWidth < 728) { document.write('<style>#globalheader-container { display:none; }</style>'); } // --> </script>
という形でJavaScriptでブラウザの横幅が728px以下の時にだけ、「ヘッダーのダッシュボードを非表示」にする様に出来ました!
昨日の記事で、スタイル変更をされた方は本日のソースコードを参考にして下さい。
ソースコードを貼り付ける位置は
「ダッシュボード」→「設定」→「詳細設定」→「headに要素を追加」
に、なります。
ソースコードを差し替え後のパソコン表示が下記になります。

ふー、これで元通り♪
パソコン表示では「ヘッダーのダッシュボード」が出てないと不便ですからね~。
失礼致しました(^^;
もっといじくれるみたい!
昨日、Yahoo!のリアルタイム検索で当ブログに来てくれていた人がいて、その検索結果を見に行ったら私以外にも6/26のデザイン変更に合わせて記事を書いている方を発見!
拝見しに行くと、私なんかよりももっともっとカスタマイズされていました!
続・はてなブログのスマホ版ページをカスタマイズしてみた - White croQuis
はてなブログのスマホ表示変更への対応。デザインも良しで、ぜひ参考にさせてもらおうと思います(^-^)/
これはお洒落。
ぜひ真似させてもらおう(笑)!
早速、公開してくれているコードを自分のブログにも適用!
#body #header { margin: 0 0 0 0; padding: 5px 0 0 0; background-color: orange; width: 100%; } #body .header-blog-icon { vertical-align: text-bottom; height: 60px; } #body .header-blog-icon img { border: 0; }
id:align_centreさんのコードを適用し、サイズや色などの細かいところを自分のブログに調整して適用してみると・・・

こんな感じに!
お洒落♪
id:align_centreさん、どうもありがとうございます!
しばらくはスマホ表示の方はこのデザインでいきたいと思います!
はてなブログでスマホ表示の変更で困っている方は参考にしてみて下さ~い(^^)/
追記
コードを参考にさせて頂いたid:align_centreさんからコメントを頂きました。
vertical-align: text-bottom; は、プロフアイコン表示になる前のカスタマイズ時の名残で、今はなくてもいいかもしれません(汗
> 後はタイトル下の「ブログ説明文」も消したいのですが、やり方が分からずでした(T_T)
ブログ説明文、おそらく「本日のコード」の「#globalheader-container」の後ろに「, #blog-description」を追加すると消せるのではないかと思います。
との事で「vertical-align: text-bottom;」は不要、スマホ表示でブログ名の下にある「ブログ説明文」を消す方法までも伝授して頂きました!
id:align_centreさん、本当にどうもありがとうございます(*^_^*)/
適用したコードがこちら。
<style> #body #header { margin: 0 0 0 0; padding: 5px 0 0 0; background-color: orange; width: 100%; } #body .header-blog-icon { height: 60px; } #body .header-blog-icon img { border: 0; } </style> <script type="text/javascript"> // <!-- if (document.documentElement.clientWidth < 728) { document.write('<style>#globalheader-container, #blog-description { display:none; }</style>'); } // --> </script>
適用した画面はこちら。
ようやく本文が普通に画面に入ってきました!
スマホ表示でスクロール無しで本文を表示したかったんですよね~♪

ソースコードを貼り付ける位置は
「ダッシュボード」→「設定」→「詳細設定」→「headに要素を追加」
に、なります。
ご参考まで(^^)/



