問題です
久々の深夜更新です。
突然ですが、問題です。
私のブログを本日カスタマイズしました。
下記の画像を見て、何が昨日までと比べて変わったのかを答えて下さい。
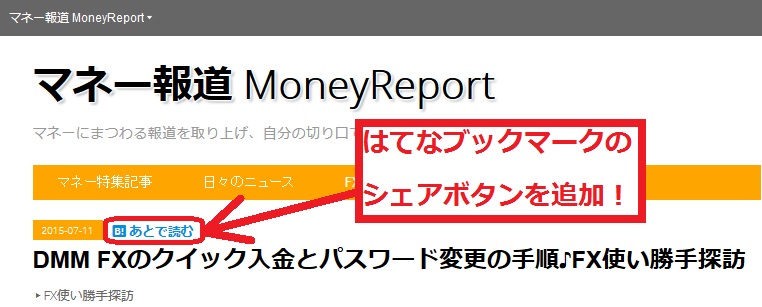
PC表示。何が変わったのか分かりますか?

続いてスマホ表示。どこが変わったでしょう?

よーく、見てみて下さいね。
正解
と、早速正解を見てみましょう(^-^)/(夜中に引っ張っても皆さん、もう眠いですよね(^^;)
PC表示。日付のすぐ右に「B!あとで読む」が追加されています(^-^)w

スマホ表示。日付行の右側に「B!あとで読む」を追加しています!

皆さん、当たっていましたか(^_-)-☆
種明かし
今回ブログのカスタマイズに利用させて頂いたのは、池田仮名 (id:bulldra)さん提供のコードとCSSです。
「B!」はてなブックマークボタンを記事タイトルにネイティブっぽく設置 - 太陽がまぶしかったから
記事タイトルにはてブボタンを設置
記事タイトルにシェアボタンを設置しているブログも多いのですが、表示処理が目線に追いついてなかったり、記事を読むまえからズラズラっとボタンや広告が表示されると萎えてしまうことがあります。個人の感想ですが。
そうはいっても、「あとで読む」ためにブクマをしておきたいとか、タイトルだけで大喜利をしたくなるという用途もわかるので、タイトル部分にアイコンフォントではてなブックマークへのリンクを設置する方法を考えました。
丁度、私もブログ記事の先頭に「はてなブックマーク」へのシェアボタンを付けたいな~、と思っていた矢先だったので、すぐに利用させてもらいました!
css
コードに付いては池田仮名 (id:bulldra)さんの先ほどの記事から取得され利用されて下さい。
以前、私の記事にも引用させてもらった後に、バグが見付かって修正されましたが、私がそれに気付かずに古いコードを晒していたがために、池田仮名さんにご迷惑を掛けた事があったので、今回はコードは掲載しません。
ただ、私のブログに合わせてカスタマイズしたCSSのみ紹介させてもらいたいと思います。
PC用が下記。
.head_share_bookmark{ color: #008fde !important; font-size:80%; position:absolute; top: 2px; left: 80px; font-weight: bold; }
池田仮名さんのCSSからの変更点は、colorを白色から「はてブ色」である濃い水色に変更しました。
はてブのカラーは自分で調べた感じでは「#008fde」でした。
また、top(上)からの離れを「5px」→「2px」に変更。
right(右)からの離れを「5px」→left(左)からの離れ「80px」に変更。
これで日付のすぐ右に「B!あとで読む」が表示される様になりました(^-^)w

スマホ用が下記。
<style> .head_share_bookmark{ color: 008fde !important; font-size:80%; position:absolute; top: 2px; right: 5px; font-weight: bold; } </style>
変更点は、colorを白色から「はてブ色」に変更。
top(上)からの離れを「5px」→「2px」に変更。
これで、スマホ表示時に日付欄の行の右端に「B!あとで読む」が表示される様に!

これで「後から読んでくれる人が増える」様になると良いな~、と思います。
私のブログ記事って、普通に3,000文字とか書いているので、読んでいる方によっては
「ちょっと、長いって文章が!」
と思われる方もいらっしゃるんじゃないかと(^^;
実際、ブコメでも時々
「本題に入るまでが長いよ・・・」
と書かれたりする事もあるので、はてなブックマークをするがために、下までスクロールするのも大変かな、と。
折角、ブクマする気分になってもシェアボタンまでが遠いがために、ブクマしてもらえていない事もあるんじゃないかな、と(-_-;
だからと言って記事を短くも出来ないので、
「だったら記事先頭にも『はてブボタン』があれば良いのにな~」
と思っていた矢先に、池田仮名さんの記事を見掛けたので
「これは使わせてもらおう!」
と思い立ち、早速反映してみました!
読者の皆様には、ぜひお急ぎの時などに「あとで読む!」ために記事先頭のブクマボタンをご利用頂ければと思います(^-^)w
