はてなブログカスタマイズ
今朝、読者登録しているブロガーさん達の記事を読んでいたら、鈴木こあら (id:suzukidesu23)さんが「はてなブログ」のヘッダーとフッターを非表示にされていました。
はてなスターも通知が多過ぎて困り、非表示にされるとか。
この辺の調整はブロガーさんに任されている部分なので全然良いと思います。
ただ気になったのは、スマホで見たら
ヘッダーは出ているし

フッターも見えていたので

パソコン表示のヘッダーとフッターも消すなら、どうせなら「スマホのヘッダーとフッターも消したら良いのでは?」とブクマで書きました。
はてなブログの標準ヘッダ&フッタを消して、はてなスターを非表示にしました。 - 鈴木です。スマホ表示のヘッダーとフッターが残ってますよ(^_^)vどうせ消す時はこちらも消した方が良いのでは(^_−)−☆
2015/06/11 05:04
そしたらば「 id:Kolo id:sthya ヘッダ&フッタを消すのははてなブログProの特典で普通のことなんだけど、知らない人もいるんだな・・・・ id:MoneyReport え?スマホ版って消せましたっけ?レスポンシブ以外 」とのコメントを頂いたので、ブコメで返信。
id:Kolo id:sthya ヘッダ&フッタを消すのははてなブログProの特典で普通のことなんだけど、知らない人もいるんだな・・・・ id:MoneyReport え?スマホ版って消せましたっけ?レスポンシブ以外id:suzukidesu23 CSSに追記する事で消せます(^^)w 詳しくは記事でも起こしてお知らせします(^^; しばしお待ち下さい。
2015/06/11 08:53
という訳で今日はブログ更新2本目となる記事起こしとなりました(^^)w
スマホ表示のヘッダーとフッター
パソコン表示のヘッダーとフッターについては先ほどの鈴木コアラさんの記事にある様に、はてなブログProにアップグレードした人は「チェックボックスにチェックを付ける」だけで非表示にする事が出来ます(^-^)w
でわスマホ表示のヘッダーとフッターはと言うと、デフォルトの機能としては提供されていません。
と、なると対象のStyleを指定して非表示設定にしてあげる事で実現する事が出来ます。
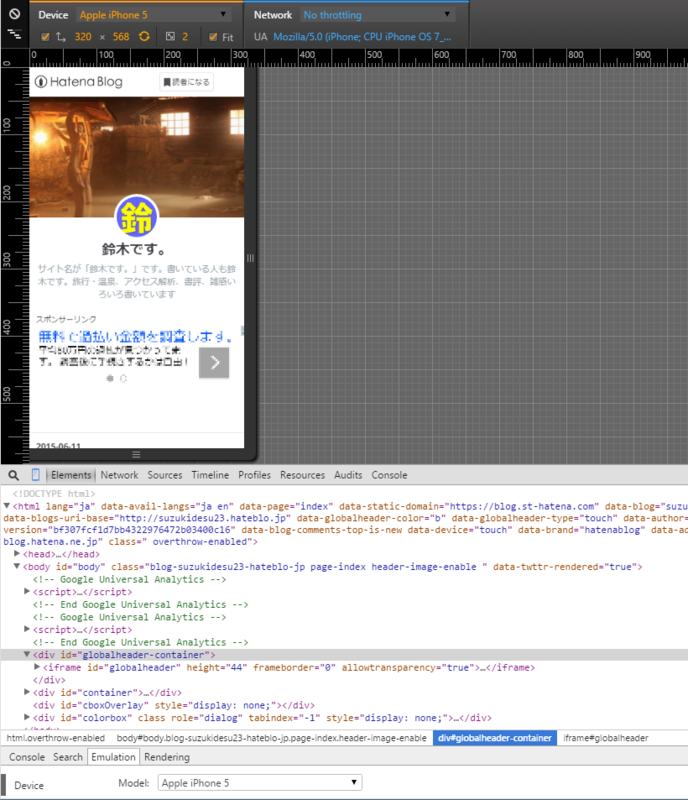
スマホ表示のヘッダーとフッターの要素をChromeブラウザーで追いかけてみましょう。
参考にしたサイトは下記。
Google Chromeブラウザーのデベロッパーツールを利用すると、パソコンで簡単にスマートフォンサイトを確認する事ができます。
そして表示要素のDIVタグのIDをチェックすればどれが対象か分かります(^-^)w

で、要素が分かったので早速サブブログで試してみました♪
試行錯誤が見たい方は上記のサブブログ記事をご覧ください。
結果だけ知りたい人は下記。
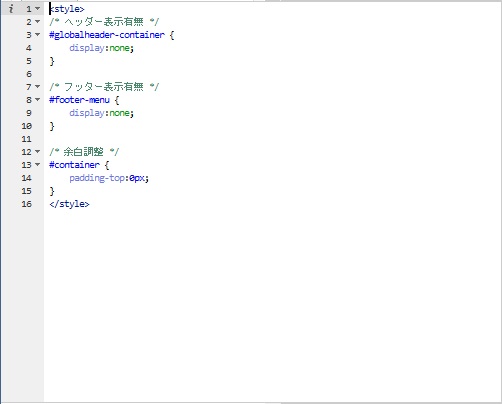
下記のスタイルをスマホサイトにだけ適用すればOKです。
<style> /* ヘッダー表示有無 */ #globalheader-container { display:none; } /* フッター表示有無 */ #footer-menu { display:none; } /* 余白調整 */ #container { padding-top:0px; } </style>
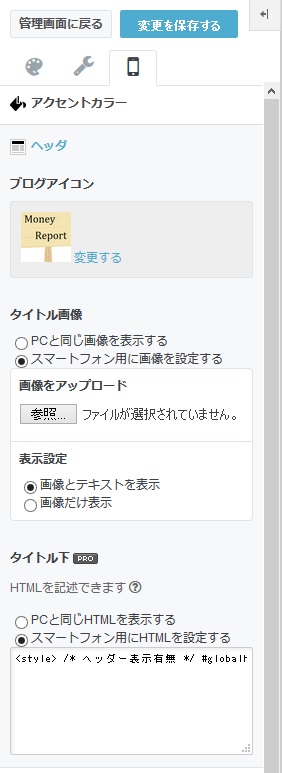
上記のコードを「デザイン」→「スマートフォン」→「ヘッダ」→「タイトル下」を選びます。
この時に「スマートフォン用にHTMLを設定する」のラジオボタン側をクリックします。

そして、下部のテキストボックスをクリックすると拡大されますので、そこに上記のコードを貼り付けます。

貼り付け終わったら「変更を保存する」ボタンを押して保存します。
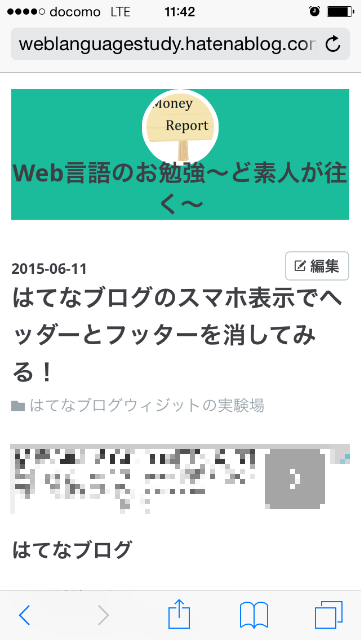
そしてスマホで表示してみると・・・
スマホ用ヘッダーが消え!

スマホ用フッターも消えました(^-^)w

これでOK!
注意事項
なおこのブログヘッダーとフッターを消すのは有料コースである「はてなブログPro」にしている人にしか許されていないサービスです。
無料コースの方もStyleをどこかに貼れば実現できるでしょうが、規約違反になりはてなブログが非表示になったり、最悪はアカウントの停止等の措置が取られかねませんので、やめておきましょう。
あくまでもProの人しか使えない技だと思っておいてください。
ご注意下さい。
