新しい試みを
昨日の記事でも書きましたが、私のサブブログであるWeb言語のお勉強~ど素人が往く~
当面ははてなブログの記事下に取り付ける各種ウィジットのテストを行い、どのウィジットが自分のブログに最適なのかを確認していこうと思っています。
その後は、サイドバーに取り付けるウィジットなども実験してみようと思っています。
昨日までに試した内容
現在、私のブログの記事下に取り付けているウィジットは「あわせて読みたい」ウィジットの派生版になります。
最初の開発者が作った物を、別のプログラマーさんが手を入れて公開してくれたものです。
この「あわせて読みたいウィジット派生版」を少しずつ手を入れてテストしてみました。
結果としては「プレビュー画像読み込みを外すと読み込みが早い!」と、なりました。
プレビュー画像読み込みがなければ10件表示しても結構早いです。
詳細は各ページをご確認下さい。
このブログの有効活用方を思いついた!「はてなブログウィジットの実験場」 - Web言語のお勉強~ど素人が往く~
「あわせて読みたいウィジット」の画像プレビューなし版 - Web言語のお勉強~ど素人が往く~
「あわせて読みたいウィジット」の画像プレビューなし版 10件表示 - Web言語のお勉強~ど素人が往く~
早速ですが、当ブログ記事下のあわせて読みたいウィジット派生版も画像読み込みを外して、表示件数を5→7件に増やしました!
今後の実験対象ウィジット
今後、Web言語のお勉強~ど素人が往く~
- あわせて読みたいウィジット(初版)
- Zenback
- LinkWithin
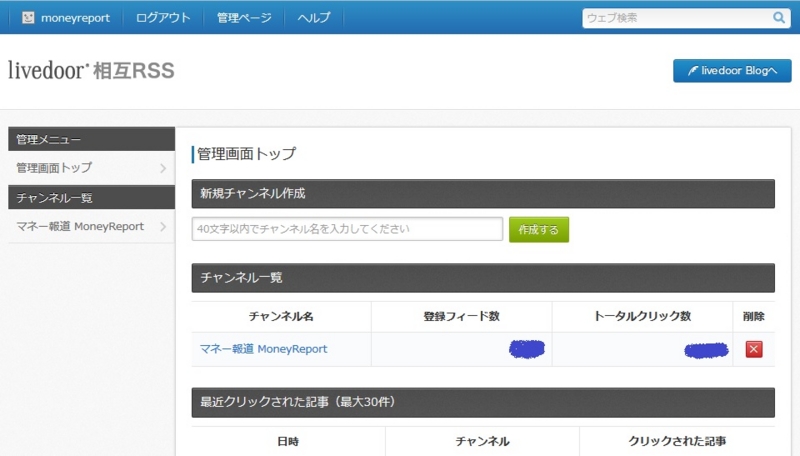
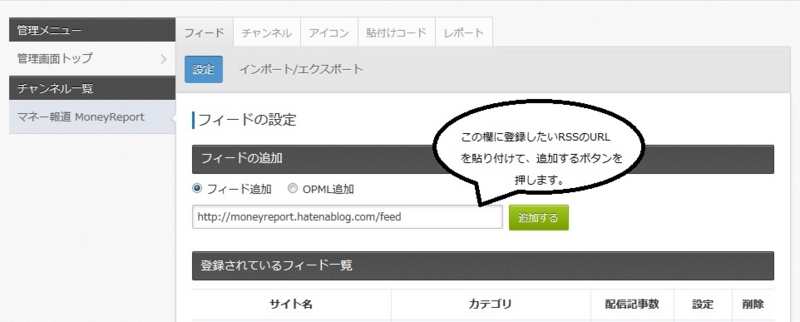
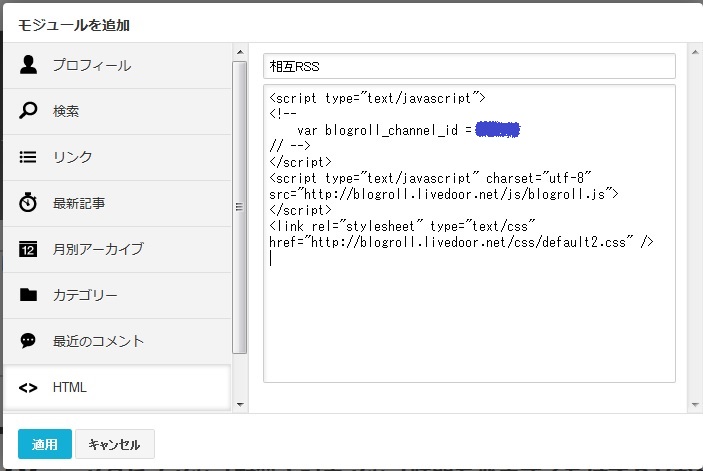
- livedoor相互RSS
- カスタム相互RSS
きちんと読み込み開始から、終了までの時間も表示される様にしてみたいなー。
なんとか作ってみたいな、と。
あと、テスト希望のウィジットがあればお知らせ下さい。
Web言語のお勉強~ど素人が往く~
コメントやツイッターでお気軽にお申し付け下さい。
まとめ
- 新しい試みにチャレンジ
- 昨日は「あわせて読みたいウィジット派生版」を実験
- 今後の実験対象ウィジット一覧
- 実験希望ウィジット募集してまーす♪