開発のお話
新しいWebサイトを開発中ですが、DBに登録したデータを抽出する条件が細かくなりそうなので、SQL文を色々と書く必要がありそうです。
普段はエディター上で適当にSQL文を書いたり、phpMyAdmin上でSQL文を書いています。
ただ、phpMyAdminで書いていると、SELECT文を実行後にクエリを取っておき忘れて、せっかく書いたSQL文が無くなって泣く事があったので、クエリを実行してもSQL文が消えないDBツールを使って開発しようかな、と(^-^;
DBツール
使うDBツールは少々古いですがCSEを使おうかな、と。
CSEとは「Common SQL Environment」の略称でツール名となっています。
CSEはVectorからダウンロード可能です。
CSEは簡単にDB接続できたり、クエリを書いた後に「Ctrl + Q」キーを押すことでSQL崩しと呼ばれるSQL文の整形を行ってくれるので非常に便利です(^-^)v
このCSEを使って、フリーDBであるMySQLに接続してSQL文を書いていきたいな、と。
開発中はWebサーバー上のMySQLではなくて、Local環境にインストールしたMySQLに繋いでクエリを書こうと思っています。
で、CSEにはDB接続用にデフォルトでMySQL接続用の設定が用意されているのですが、調べたところ現在はうまく繋がらない様なので、別の方法でMySQLに接続したいと思います。
ODBC接続
色々と調べた中では下記のブログの記事が分かりやすかったです。
ODBCを利用してMySQLに接続する方法が解説されています。
ただ、2008年の記事なので、2016年現在とは一部設定項目が違っていたりするので、今回の記事で図解しつつ手順を確認していきたいと思います(^-^)v
まずは、MySQLのサイトからODBCドライバをダウンロードします。
ORACLEのユーザープロファイルが必要なので、持っていない人は新規に作ってログインしましょう。
「Connector/ODBC 3.51.30」の中の「Windows (x86, 32-bit), MSI Installer」をダウンロードします。

ダウンロードしたら、インストーラーを実行します。

ODBCデータソースアドミニストレーター(32ビット)を起動し「ドライバー」タグを見て「MySQL ODBC 3.51 Driver」が入っていることを確認します。

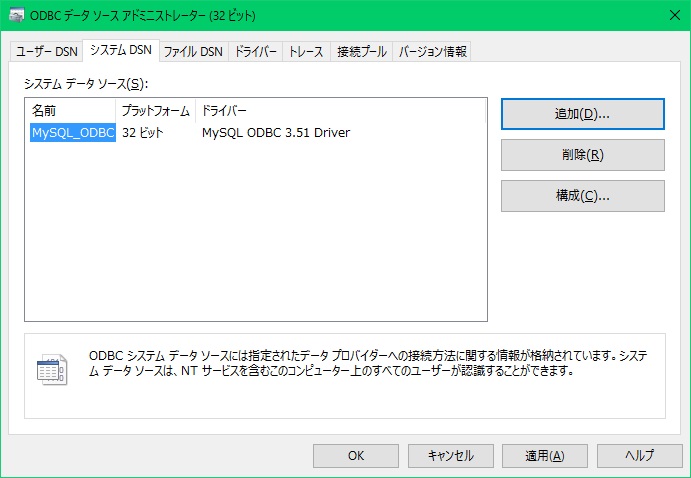
次に「システムDSN」タグを選んで「追加」ボタンを押します。

「データソースの新規作成」画面で「MySQL ODBC 3.51 Driver」を選択して「完了」ボタンを押します。

「Data Source Name」には適当な名前を、「TCP/IP Server」には「localhost」を、「User」には「dbユーザー名」を、「Password」には「dbパスワード」を、「Database」には「DB名」をそれぞれセットします。

横の「Test」ボタンを押して「Connection successful」と表示されれば成功です。

「failed」みたいなメッセージが出た時には、何かしらの設定が間違っていますので、変更しては「Test」ボタンを押して、成功するまで試しましょう(^o^;
「システムDSN」タグ内に、先ほど登録した「MySQL ODBC Driver」を追加できました。

ここまででODBCの準備は完了です。
CSE
ODBCの準備が終わったので、CSEから実際にMySQLに繋いでみましょう!
CSE側でODBCを選びます。
「DMBS」を「ODBC汎用」、「データソース」を先ほどODBCで登録した名前を選択します。

ユーザ名とパスワードはDBの接続用の内容をセットします。
CSEでMySQLに繋がりました!!!

文字化け
MySQLに繋がったので実際にクエリを投げてみましょう。
適当なSELECT文を書いて投げたら文字化けしていました(>_<)

MySQLはUTF-8の文字コードでデータを登録してあります。
対してCSEはShift-JISでしか表示出来ないそうです。
そこで再びODBCの画面にいき、MySQLの設定を開き左下の「Details」ボタンを押して詳細設定を開きます。

一番左のタブ「Connection」の下の方に「Character Set」欄があるので「sjis」を選択します。
そして「OK」ボタンを押します。
CSEを再起動して開き直せば文字化けが直りました(^-^)v
これでMySQLに投げるSQL文をCSEでガシガシ書くことが出来るようになりました!
CSEはSQL文を書くのが非常に楽なので、これで開発効率が上がるかな、と。
クエリ書き頑張ります(^-^)v