自作Webサービス
新しいWebサービスのアイデアを昨日の帰り道に思いついたのでサクッと作ってみました!
その名も
ピピッとPDF
です(^-^)/
え?
「PDF関連なのは分かるけど何が出来るのが分からない」
ですって?
ですよね~(^-^;
いつも作るWebサービスは割と直接的なネーミングにしてきました。
「ブログランキングPING送信」ですとか「MVNO比較一覧」ですとか。
分かりやすい方が良いのかな、と思って名前を付けてきたのですが、どうもいまいちインパクトに欠ける様で、ほとんど話題になる事なく過ぎてきました(T_T)
そこで
「たまには目立つ名前を付けてもいいんじゃ!」
と思い立ち、思いついた名前がピピッとPDFです!
Webサービス「ピピっとPDF」は下記リンクから使う事が出来ます。
何が出来るの?
で、Webサービスの解説ですが、
ネット上のPDFファイルを画像付きでコード出力してブログとかに貼って紹介できる
サービスになります(^-^)v
既存のWebサービスの「記事紹介ジェネレーター」のPDF版と考えて頂ければ良いかと思います。
Webサービス「記事紹介ジェネレーター」の紹介記事は下記になります。
ネット上には色々な資料がPDFとして公開されていたりします。
しかしPDFはヘッダー情報とかを持たないために、リンクで紹介してもPDFの内容も分からないし、パッとしなくて見栄えが悪い、という弱い部分があります。
それを少しでも見栄え良く紹介できる様に、と言うことで出番なのが「ピピっとPDF」です。
いまいちピンと来ませんよね(^o^;
そう言う時には実際に使って何が出来るのかを見て頂く方が早いのかな、と。
例えば、「Javaコーディング標準」のPDFがネット上に公開されていますが、普通に紹介すると下記リンクみたいになってしまいます。
それをピピっとPDFを使えば、下記のように見栄えよく紹介できます(^-^)/
どうですか?
この記事を読んでいる人の内、100人に1人くらいは「使いたい!」と思ってくれるのではないかと(^o^;
ピピっとPDFの使い方
まずはURLにアクセス!
下記リンクがWebサービス「ピピっとPDF」のリンクになります。
作業ステップは下記の様になります。
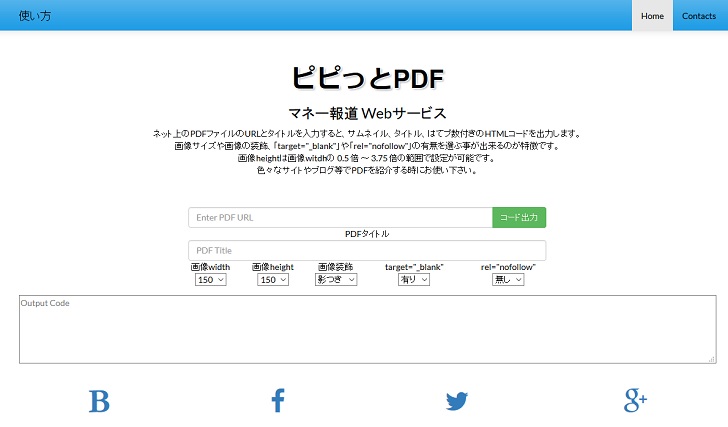
初期表示画面はこんな感じ。

「Enter PDF URL」欄にPDFのURLを貼り付けます。
次に「PDFタイトル」欄にPDFのタイトルを入力します。(PDFファイルからタイトルは自動では取得出来ないので手動入力をお願いします)
この2箇所のテキストボックスは入力必須なので、入力してから「コード出力」ボタンを押しましょう

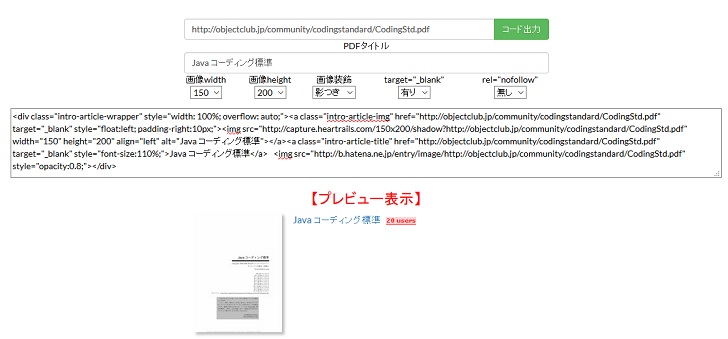
すると「Output Code」欄にブログ等に貼り付ける様のHTMLコードが出力され、下部にはプレビュー表示もされます。

「Output Code」欄をクリックするとコード全部が反転表示されますので、コピーして下さい。

実際のコードは下記のように表示されます。
<div class="intro-article-wrapper" style="width: 100%; overflow: auto;"> <a class="intro-article-img" href="http://objectclub.jp/community/codingstandard/CodingStd.pdf" target="_blank" style="float:left; padding-right:10px;"> <img src="https://capture.heartrails.com/150x200/shadow?https://objectclub.jp/community/codingstandard/CodingStd.pdf" width="150" height="200" align="left" alt="Java コーディング標準"> </a> <a class="intro-article-title" href="http://objectclub.jp/community/codingstandard/CodingStd.pdf" target="_blank" style="font-size:110%;"> Java コーディング標準 </a> <img src="https://b.hatena.ne.jp/entry/image/https://objectclub.jp/community/codingstandard/CodingStd.pdf" style="opacity:0.8;"> </div>
その上でブログ等に貼り付ければ下記のように表示されます!
コードを貼り付けてすぐだと、下記の様なキャプチャ画像になる場合があります。

「Now Capturing」。
ですが多少待っていただけるとキャプチャーされて画像が挿し変わりますので、心配不要です。
他にも下記の項目が細かく指定して変更可能です。お好みでお使い下さい。
- 画像width
- 画像height
- 画像装飾
- target="_blank"
- rel="nofollow"
まとめ
勉強会の資料や、学術研究の資料等をブログやWebサイトで綺麗に紹介したい方にぜひ使って頂きたいWebサービスになります!
あなたの身の回りにあるネット上のPDFファイルを皆さんに紹介して有効活用していきましょう(^-^)/
Webサービスの下部イラストからそれぞれSNSにシェア出来ますので、気に入った方はシェアして頂けると嬉しいです(*^-^*)v

自作Webサービス「ピピっとPDF」のご紹介でした。。

