Windows10のゲーム
降って湧いた様に、私の身の回りでWindows10ユーザーが増えて来ています。
昨日もYahoo!ニュースに
「MicrosoftのWindows10へのアップグレードは罠だ!」
と書かれた刺激的な記事も上がっていました(^-^;
パソコン基本ソフト(OS)ウィンドウズのアップグレードを利用者に促すポップアップ・ボックスの仕様について、マイクロソフトを批判する声が上がっている。ウィンドウズ10への更新を推奨するポップアップ右上の赤い「x」をクリックすると、ボックスが閉じるのではなく、更新手続きが始まるからだ。
Windows10へのアップグレードを勧める画面が出て右上の赤いバッテンをクリックするとWindows10へのアップグレードが始まるというもの!
普通はバッテンをクリックすれば画面を閉じますからね~。
騒がれてもしょうがない仕掛けをMicrosoftが仕掛けて来たから炎上しているというところでしょうか(^o^;
でもそういったなりふり構わぬ姿勢が奏功したしたのか、間借りしているオフィスのパソコンも勝手にWindows10にどんどんアップグレードされてきています(^^;
そして
「Windows10にゲームがないぞ!」
と。
前回の記事ではWindows10に標準搭載されているクラシック・ソリティアと、Windowsストアで無料で手に入るゲームのインストール方法をご紹介しました(^^)/
そして上記記事のブコメに素敵な情報をお寄せ頂きました!
今日はそんな別のゲームのお話です。
ブコメの情報
頂いたブコメは下記になります。
id:blueboyさん
Windows 7 → http://www.altech-ads.com/product/10007732/Microsoft-Pinball-For-Windows-Vista--and-7.html
さくっとURLを貼って頂いているだけですが、指定のURLのサイトを見に行くと・・・

こ・これはもしや!?
Microsoft Pinball For Windows Vista & 7
Microsoft Windowsのピンボールは、Windows Vistaのリリース以降ゲームに内蔵されなくなりましたが、Windows XP、Vista、7そして8対応版として復活いたしました。
【説明】
Microsoft Windowsのピンボールを覚えていますか?
Microsoft Windows Pinball、あるいは3D Space Cadet Pinball はMicrosoft Plus 95に導入されていました。その後、人気が出てきたので、デフォルトでMicrosoft Windows NT 4にも組み込まれていました。そしてMicrosoftは、Windows 98にはPlus 95 のCDからインストールするように説明を加え、Windows ME、2000、XPにおいてもゲームに組み込まれていましたが、残念ながらWindows Vistaのリリース時に内蔵されなくなりました。
こ・これは、あの懐かしのWindows95に付いてきたピンボールゲームじゃないですかぁ!!!
な、懐かし過ぎる(*T_T*)
まだまだ世の中3Dポリゴンでゴリゴリ動くという時代が来るちょっと前くらいで、でも先鋭的にMicrosoftが挑戦して作ってくれた3Dピンボールですよ~♪
NECのPC-9821 Xa7でWindows95を動かして、よく遊んだゲームでした~(*^o^*)v
くおぉ!
このピンボールがもしやWindows10でも動くって事なんでしょうかね!?
ゲームのダウンロード&インストール
と言うわけで早速ダウンロードしてみましょう!
【Microsoft Windows Pinballのダウンロードサイト】
Microsoft Pinball for Windows Vista/7 Download - TechSpot
このサイトの「Download Now」ボタンをクリックします。

「ダウンロードを開始」みたいなのが表示されますが広告なのでクリックせずに、ブラウザのファイルダウンロードの案内を待ちましょう(^^;
FireFoxではこの赤枠で囲ったようなダウンロード案内メッセージが表示されますので「ファイルを保存」ボタンを押しましょう。

ダウンロードが完了すると「3d_pinball_for_windows_space_cadet.exe」という名前のファイルが作られます。

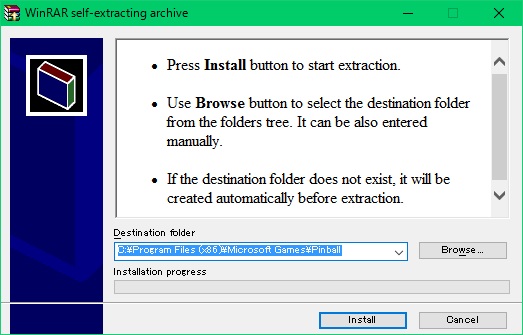
exeを実行するとインストール確認画面が出るので「OK」ボタンを押します。

アッという間にインストールが完了します。まぁ1.3MBしかないですからね(^o^;
デスクトップには「Pinball」と書かれたアイコンが作成されています!

ゲームの起動
アイコンをダブルクリックして実行すると、懐かしの「3D Pinball」のロゴ画面が!!!

キタ━━━━(゚∀゚)━━━━!!

何回、いや何十回、いやそれこそ何百回遊んだでしょうか、このピンボール!
学生時代に眠い目を擦りながら、延々と遊んだ記憶が蘇ってきます(^o^;
いやー、懐かしいなぁ・・・
さぁ折角インストールしたので遊んでみましょう(^-^)/
・・・(プレイ中)・・・
アッという間に撃沈(T_T) GameOver

久々にやると下手過ぎますね(^-^;
そうそう!ハイスコアは名前を付けて残せちゃうんですよね!!!

操作はデフォルトでは左のバー操作が「z」キー、右のバーが「/」キーになっています。
ボールを放つ時には「スペース」キーを長押ししてから放せばOK。
基本的にはこの3つのキーだけで遊べます(^^)v

また台を揺らす時には「x」、「.」、「↑」の3つもキーが割り当てられていたんですね(^-^;
でもこれを連打すると「ピンボール台を揺らした!」として「TILT!」って怒られます(>_<)

どうしてもボールが落ちそうでマズイ時だけ「x」、「.」、「↑」のキーをサクッと1回押ししましょう。
大画面で遊ぶための小技
上部メニューに「Full Screen(F4)」と書かれていたのでフルスクリーンを選んだら、こんな感じに(^-^;

普通のフルスクリーンの意味と違いますねー。
Window枠が無くなって周りが黒くなるだけですねー(-_-;
「これではイマイチ。もっと大きくして遊びたい!」
というワガママさんには「解像度変更」という技をお教えしましょう!
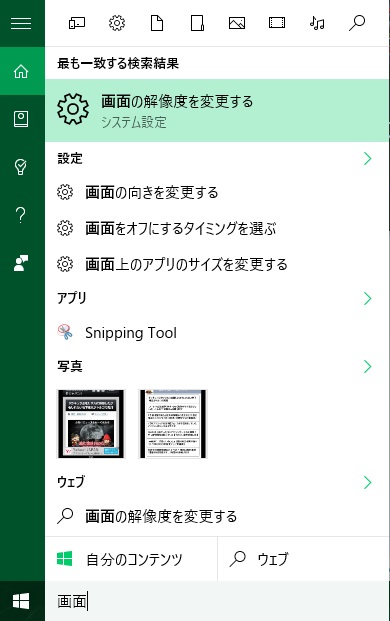
まずは画面左下のCortonaの部分に「画面」と入力すると、「画面の解像度を変更する」という選択肢が出てくるのでクリックします。

「ディスプレイの詳細設定」画面が表示されます。ここの解像度の数値が大きいほど、ピンボールゲームは小さく表示されてしまいます。

ピンボールゲームをなるべく大きくディスプレイに表示するためには解像度の数値を小さくすれば良いので、最小解像度を選びます!

私の環境では「800×600」が一番小さい解像度でした。
画面フルに表示できるのは多分VGAの「640×480」だと思います。
解像度が「640×480」を選べる方はそれでチャレンジして下さい(^-^)/
解像度を「800×600」まで下げてフルスクリーン表示(F4)をした所。

先ほどまでよりはディスプレイ上に大きく表示されています!
さぁこれで遊んでみましょう♪♪♪
・・・(プレイ中)・・・
大分、ゲームの要素を思い出してきました。
上部のボールが3ヶ所通る所を全部通して黄色が3個揃うと、近くの跳ねる丸いのの色が「青 → 緑 → 金色」に変わって点数が高くなります!
またヒントで出る青白い矢印の所を攻めていく(ボールを当てていく)とボーナス得点が入ったりするんでした!
初回の4倍くらいのスコアが叩き出せました(^_-)-☆

まとめ
WindowsXP時代までWindowsにプリインストールされていた無料ゲームの「Windows PinBall」がまさかWindows10になっても遊べるとは思っていませんでした。
非常に感慨深い物があります(T_T)
現在でもダウンロードサイトからダウンロードしてインストールすれば、普通にWindows10環境でも3Dピンボールを遊ぶ事が出来ました(^-^)v
Windows95の時に作られたゲームですから、かれこれ20年前くらいに作られたゲームが今も動きます。
古き良き時代のレトロゲームを最新のWindows10に入れて遊ぶ。
シュールじゃないですか!
ぜひ皆さんも3Dピンボールをダウンロードして懐かしみましょう!
私は職場のパソコン全部に、こっそりと3Dピンボールを入れて回ろうと思います(^o^)v