風邪ひいた
昨日の夜はえらい「寒いな~」と思っていたのですが、ふと体温を測ってみたら
38.2度
もありました(^o^;
昨日は早めに寝ましたが、今朝測ったら37.7度と少し下がりましたがまだ熱が高め。
市販の風邪薬を飲んでだましだまし過ごそうかと(-_-;
なので今日の記事は短めです。
Webサービス作った!
突然ですが、新しいWebサービスを作りました(^-^)v
先週の金曜日に欲しくなり、土曜日の仕事の合間に作りました♪
Webサービスへのリンクは下記。
Webサービスの名前は「記事紹介ジェネレーター」です。
機能としては存在するサイトやブログのURLを貼り付けてボタンを押すだけで、そのURLを紹介するためのスクリーンショット画像とタイトル、はてなブックマーク数が表示されるというものです(^-^)v
Webサービスの使い方
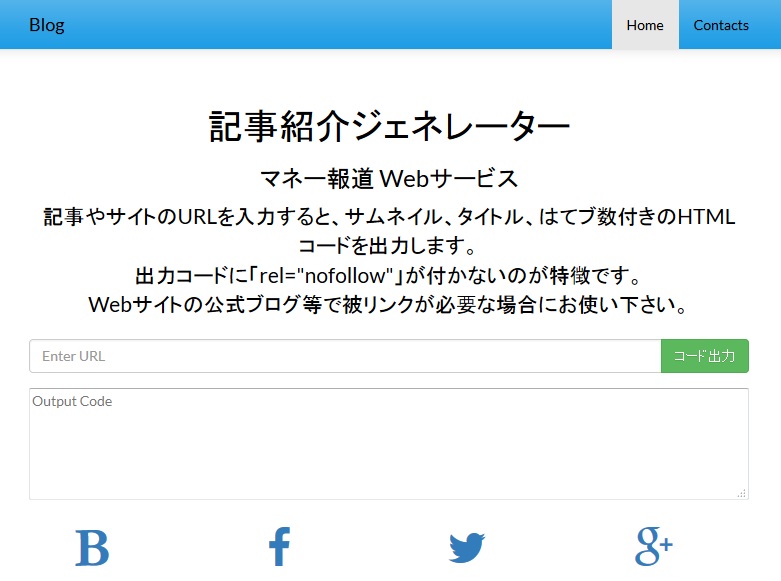
Webサービスの画面は下記の様な感じです。

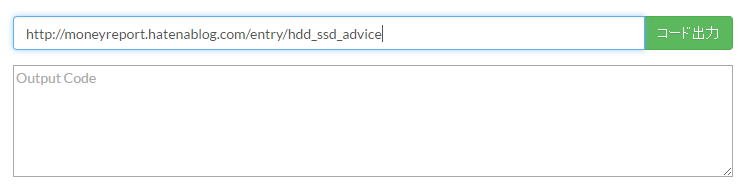
使い方は簡単で「Enter URL」と書かれたテキストボックスに、取り込みたい記事やサイトのURLを貼り付けます。

続いて右の「コード出力」ボタンを押下して下さい。
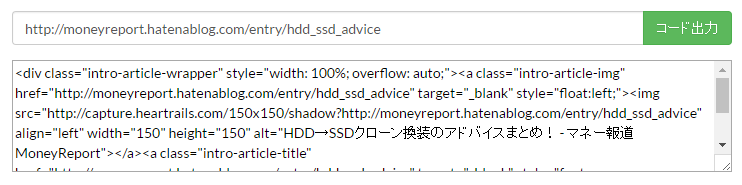
すると下部の「Output Code」テキストエリアに対象のHTMLコードが出力されます。

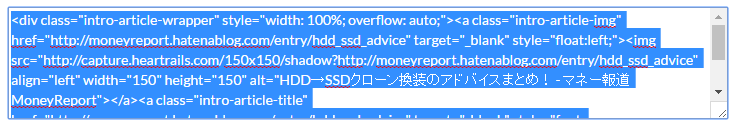
出力されたコード部分をクリックすると全選択状態になります(PCの場合)ので、コピーします。

出力されるコードは下記の様な感じになります。
<div class="intro-article-wrapper" style="width: 100%; overflow: auto;"> <a class="intro-article-img" href="https://moneyreport.hatenablog.com/entry/hdd_ssd_advice" target="_blank" style="float:left;"> <img src="https://capture.heartrails.com/150x150/shadow?https://moneyreport.hatenablog.com/entry/hdd_ssd_advice" align="left" width="150" height="150" alt="HDD→SSDクローン換装のアドバイスまとめ! - マネー報道 MoneyReport"> </a> <a class="intro-article-title" href="https://moneyreport.hatenablog.com/entry/hdd_ssd_advice" target="_blank" style="font-size:110%;"> HDD→SSDクローン換装のアドバイスまとめ! - マネー報道 MoneyReport </a> <img src="https://b.hatena.ne.jp/entry/image/https://moneyreport.hatenablog.com/entry/hdd_ssd_advice" style="opacity:0.8;"> </div>
これをブログの記事やWebサイトのHTML内に記述すると・・・
と上記の様に表示されます!
コードを貼り付けてすぐだと、下記の様なキャプチャ画像になる場合があります。

「Now Capturing」。
ですが多少待っていただけるとキャプチャーされて画像が挿し変わりますので、心配いりません。
このように、記事で紹介したいサービスや商品のURLを貼り付けてコードを出力して、ブログ等にコピペで貼ってお使いください(^-^)v
何のインスパイア?
これは、はてなブロガーというかブックマカーの人達なら知っている人が多いと思いますが「はてなブログ記事紹介ジェネレータ」という有名なサービスの劣化コピーになります(^-^;
こちらの「はてなブログ記事紹介ジェネレータ」をWordPressブログで思いっきり使わせてもらっていたのですが、最近ふと気付きまして
「出力コードに『rel="nofollow"』が入ってる(>_<)」
という事実に。
別アカウントで運用しているWebサイトの公式ブログで、Webサイトのサービス等を紹介するのに使っていたのですが、『rel="nofollow"』が入っていると、被リンクとして扱ってもらえません(>_<)
広告やPRで使うリンクの場合には『rel="nofollow"』が入っている方が都合が良いのでしょうが、自前のサービスの紹介にrel="nofollow"は不要です(-_-;
一々、出力されたコードからrel="nofollow"を削除するのも面倒ですし、どうしようかな~、と(^-^;
「じゃあ自分で作っちゃえ!」
と思い立ったのが先週の金曜日という訳です。
そして土曜日にサクッと作ってみました(^-^)v
ほぼ「はてなブログ記事紹介ジェネレータ」から『rel="nofollow"』を外しただけですが、そのままではつまらないので多少キャプチャー画像サイズを変更しています(^^;
後は、はてなブログの記事を貼っても記事本文を引っ張ってきません(T_T)
まぁ私は、はてなブログではこの自分のWebサービスを使わないので
「本文引っ張りまではいらないや!」
と機能を削除しちゃいました(^o^;
「『rel="nofollow"』なしの記事紹介がしたい!」
という方に使って頂ければと思います。
Webサービス側の下部イラストからそれぞれSNSにシェア出来ますので、気に入った方はシェアして頂けると嬉しいです(*^-^*)v

新Webサービスのご紹介でした~。
