皆大好きアクセスアップ
昨日はお盆休みと言う事もあって、久々にアクセスアップ向けの記事を書きました。
最近はそれほどアクセスアップを意識した取り組みは行っていなかったのですが、ブログ「モテ貯金」さんのブログでアクセス解析のGoogleアナリティクスの詳細を公開してくれていて、自分のブログの解析結果と、もの凄い差があったので、刺激を受けまして久々にアクセス数の改善に向けて取り組んでいた内容を書かせてもらいました。
私のブログは割かしSEO的には狙ったキーワードで上位表示が取れてはいるのですが、いかんせん直帰率が高いです(>_<)
直帰率は85%!
片や前述のモテ貯金さんは直帰率54%。
この差に愕然としまして
「もう少し直帰率を改善すればPVが増やせるんだな~」
というのを学ばさせて頂きました。
また久々にブックマークが伸びて今朝時点で38ブクマほど頂きました(^-^)/
お盆でノンビリされていた方が多かったのと、やはり皆さん「アクセスアップ」の話題は大好きなのかな~、と(^^)v
まぁ私も勿論好きなのですが、アクセスアップのお話♪

SEOのお話
ブコメにてモテ貯金さんからコメントを頂きましたので紹介させて頂きます。
id:horitsukikoさん
言及ありがとうございます!読者さん曰く文章が短いからサクっと読めて、次のページに行きやすいと言ってました!その代りSEOが弱点なので改善していきたいです(>_<)
なるほど。
文章が短い分サクッと読めて「次のページも読みたい!」と読み進めてもらえている、と。
ブログでは大体「500~1000文字程度の短い文章の投稿中心」の記事構成で書かれているとの事でした。
でも短いだけでは「次の記事も読みたい」とはなりませんから、文章が共感を生み惹き付ける内容になっているからというのも大きいと思います(^^)w
SEOが弱点との事ですが、確かにSEO的に上位に入りこもうとすると500文字は少ないでしょうし、1,000文字でも競合サイトがもっと文字数が多く濃い内容が多ければ負けてしまうかもしれないですね(>_<)
私のブログは主にGoogleやYahoo!等の検索エンジンから来てくれる人が大半なので、SEOを意識と言うか競合他サイトには内容と質では負けない様に意識しながら書いています。
後は、同じはてなブログドメインの他のブログにも勝てないと上位表示は出来ませんので(同一ドメイン内では上位表示は1~2記事が限界)、まずははてなブログ内での競争に勝てないと上位表示は望めません(;_;)
私もキーワードによっては全然勝負になっていないキーワードも多いので、まだまだ精進が必要です(-_-;
特に私のドメインである「hatenablog.com」は、はてなブログのブログ数が一番多いドメインなので競合が多く大変です(^o^;
ただドメイン自体は非常に強いので、自分でSEO対策をしなくともドメインパワーのお陰で上位表示してもらう事が可能なのが魅力です♪
「ブログを書きたいけれど、どこのブログサービスを使ったら良いのかなぁ?」
と悩んでいる方がいれば、間違いなく「はてなブログ」をオススメしますよ(^-^)/
直帰率改善のために
で、昨日は直帰率の改善案を書かせてもらいました。
直帰率を改善する事が出来れば、ブログ内の回遊率が上がり、同じアクセスユーザー数でもPV数は上がるというお話を書きました。
構図的には・・・
- 訪問者が1記事だけじゃなくて複数記事を読んでもらう
- 直帰率が改善!
- 同じユーザー数でも、PVが上昇!
というのを狙いたいなぁ、と。
せっかくブログまでは辿りついてくれている人がいるんですから、後はその人に「もっと読みたい!」と思ってもらえて、複数記事を読んでもらえる様にする取り組みが重要かな~、と。
それで私が考えたのは
連載記事の連載目次を作って、同じ連載記事の全ての文末に挿入する!
という物でした。
で、昨日は連載目次のアイデアのみお伝えし、具体的な作り方までは踏み込んで書いていなかったので今日はその辺を書いてみたいと思います(^-^)w
連載目次の作り方
今回の連載目次の作り方は「はてな記法」ではてなブログを書いている人向けになります。
編集モードを「見たまま」で書いている方は、連載目次を作るのは難しいかもしれません(-_-;
記事本文のコピペでリンクまで持っていけるのか、分からないので・・・。
でわでわ連載目次の作り方を見て行きましょう(^^)/
【連載目次の作り方手順】
- 記事検索で連載記事を検索する
- 連載記事をタグで並べて表示
- 順にタイトルをコピペして並べる
- URLを「選択範囲」を選んで貼り付ける
- 連載目次のタイトルを書く
- 連載目次部分を各記事の末尾に挿入する
- 該当記事のリンクを消してアイコンを入れる
と、なります。
1つ1つ細かく見てみましょう!
1.記事検索で連載記事を検索する
「あの話は連載記事として繋がる話だよな~」というのを思い浮かべて、ブログの検索窓から連載記事に関係するキーワードで検索します。

2.連載記事をタグで並べて表示
次に検索にヒットした記事の中で話として続けて書いた物を時系列にピックアップして右クリックで「リンクを新しいタブで開く」で順々に開いていきます。

この時に、順番が重要になってきますので、連載記事として読者の方が読む時に「正しい順番」で開いて下さい。
目次の順番に記事を読んでもらう事を目指しますので、この順番がいい加減だと途中で読むのをやめてしまう可能性が高くなりますので、普段書く記事の段階で話の順番は整理して書く癖をつけておきましょう(^^)/
タグで開いていくとこんな感じになります。

3.順にタイトルをコピペして並べる
そして先ほど検索したタグの所で「記事を書く」を選んで記事を書ける状態にします。
でもこれは実際に記事を書くのではなくて、連載目次を作るだけのために使います。
そして先に連載目次の枠だけを作ります。
フォーマットを載せておきますのでご利用下さい。
* 連載目次: + + + + +
続いて、タイトルを順番にコピーして貼り付けていきます。
最終的には下記の様になります。
* 連載目次: + フリーランスになる時の健康保険はどうする?どこに入るのがお得?フリーランスのマネー講座♪ + 国保と任意継続どっちがお得?健康保険はズバリ任意継続がお得!フリーランスのマネー講座♪ + 国保の保険料計算方法を調べてみました!平成26年度はMAX81万円!?フリーランスのマネー講座♪ + 文美国保で健康保険を安くしよう!文美国保に入るには?独身者だけがお得!?フリーランスのマネー講座 + 健康保険こぼれ話。文美国保加入決定版!超高所得者は国保が1番!倒産・解雇時安く出来る!フリーランスのマネー講座♪
ここで疑問に思う方もいるかもしれないので書いておきますが、わざわざタイトルをコピペするのはリンクにブログ名を入れないためです。
はてなブログで普通にリンクを挿入すると下記の様にブログ名が入ってしまいます。

ブログ名が全ての目次に入ると、読者の方にはうっとうしいだけですからね(^^;
それでわざわざタイトルだけを先にコピーして貼り付けます。
4.URLを「選択範囲」を選んで貼り付ける
次に先ほど作った連載目次に各記事のURLをコピーしてタイトルを反転させた状態にして「選択範囲」で貼り付けます!

全ての記事のURLを貼り付け終わると下記の様になります。
* 連載目次: + [https://moneyreport.hatenablog.com/entry/2014/08/25/125740:title=フリーランスになる時の健康保険はどうする?どこに入るのがお得?フリーランスのマネー講座♪] + [https://moneyreport.hatenablog.com/entry/2014/08/26/125625:title=国保と任意継続どっちがお得?健康保険はズバリ任意継続がお得!フリーランスのマネー講座♪] + [https://moneyreport.hatenablog.com/entry/2014/08/27/125717:title=国保の保険料計算方法を調べてみました!平成26年度はMAX81万円!?フリーランスのマネー講座♪ ] + [https://moneyreport.hatenablog.com/entry/2014/08/28/125726:title=文美国保で健康保険を安くしよう!文美国保に入るには?独身者だけがお得!?フリーランスのマネー講座] + [https://moneyreport.hatenablog.com/entry/2014/08/29/125627:title=健康保険こぼれ話。文美国保加入決定版!超高所得者は国保が1番!倒産・解雇時安く出来る!フリーランスのマネー講座♪ ]
どうですか?
だんだん面倒臭くなってきて「やっぱりやめようかな~」と思っている所かと思いますが、もう少しお付き合い下さい(^^;
5.連載目次のタイトルを書く
ここまで作ってきた「連載目次:」の右側に連載記事のタイトルを書きます。
今回の私の例だと「連載目次:健康保険」になります。
* 連載目次:健康保険 + [https://moneyreport.hatenablog.com/entry/2014/08/25/125740:title=フリーランスになる時の健康保険はどうする?どこに入るのがお得?フリーランスのマネー講座♪] + [https://moneyreport.hatenablog.com/entry/2014/08/26/125625:title=国保と任意継続どっちがお得?健康保険はズバリ任意継続がお得!フリーランスのマネー講座♪] + [https://moneyreport.hatenablog.com/entry/2014/08/27/125717:title=国保の保険料計算方法を調べてみました!平成26年度はMAX81万円!?フリーランスのマネー講座♪ ] + [https://moneyreport.hatenablog.com/entry/2014/08/28/125726:title=文美国保で健康保険を安くしよう!文美国保に入るには?独身者だけがお得!?フリーランスのマネー講座] + [https://moneyreport.hatenablog.com/entry/2014/08/29/125627:title=健康保険こぼれ話。文美国保加入決定版!超高所得者は国保が1番!倒産・解雇時安く出来る!フリーランスのマネー講座♪ ]
ここまででベースとなる部分は完成です。
一度、メモ帳などのテキストファイルに貼りつけて保存しておきましょう。
6.連載目次部分を各記事の末尾に挿入する
ここからが実際の各記事に連載目次を入れる作業になります。
個別の記事を「編集」にして各記事の最後の部分に、先ほどまでで作り上げた連載目次を貼り付けます!

こんな感じです。
7.該当記事のリンクを消してアイコンを入れる
そして次に、該当記事のリンクを消します。
「該当記事にもリンクを貼る」というのもありですが、ちょっと読者の方には「今どの記事を読んでいるのか?」が分かった方が良いので、手間ではありますが、リンクを削ります。
下の例では1番の記事が該当記事にした場合です。リンク部分を削っています。
* 連載目次:健康保険 + フリーランスになる時の健康保険はどうする?どこに入るのがお得?フリーランスのマネー講座♪ + [https://moneyreport.hatenablog.com/entry/2014/08/26/125625:title=国保と任意継続どっちがお得?健康保険はズバリ任意継続がお得!フリーランスのマネー講座♪] + [https://moneyreport.hatenablog.com/entry/2014/08/27/125717:title=国保の保険料計算方法を調べてみました!平成26年度はMAX81万円!?フリーランスのマネー講座♪ ] + [https://moneyreport.hatenablog.com/entry/2014/08/28/125726:title=文美国保で健康保険を安くしよう!文美国保に入るには?独身者だけがお得!?フリーランスのマネー講座] + [https://moneyreport.hatenablog.com/entry/2014/08/29/125627:title=健康保険こぼれ話。文美国保加入決定版!超高所得者は国保が1番!倒産・解雇時安く出来る!フリーランスのマネー講座♪ ]
そして次にどの記事を読んでいるのかが分かりやすいようにアイコンを付けます!
私は下記サイトの無料アイコンを利用させてもらいました!
ポイントアイコン | WEBデザイナーが作った超シンプル素材集
WEBデザイナーの視点から作った使いやすい超シンプル素材をご提供します!当サイトで掲載している素材は全て無料でご利用いただけます。商用利用や加工もOKです。ご自由にお使いください!(素材数:2010/09/27現在-5967)

これを該当記事の先頭に画像挿入します。
そしてアイコンの後ろに半角スペースも入れれば完璧です(^-^)w
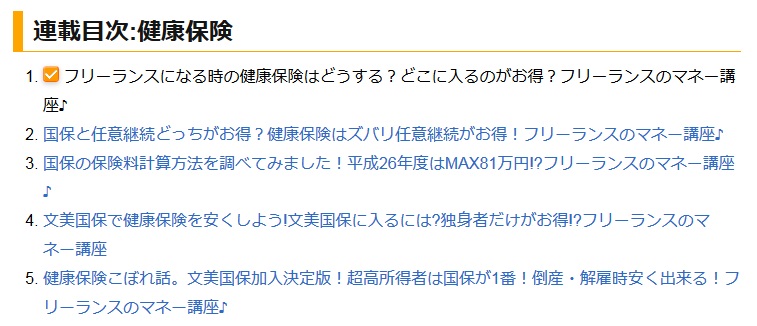
* 連載目次:健康保険 + [f:id:MoneyReport:20150810225947g:plain] フリーランスになる時の健康保険はどうする?どこに入るのがお得?フリーランスのマネー講座♪ + [https://moneyreport.hatenablog.com/entry/2014/08/26/125625:title=国保と任意継続どっちがお得?健康保険はズバリ任意継続がお得!フリーランスのマネー講座♪] + [https://moneyreport.hatenablog.com/entry/2014/08/27/125717:title=国保の保険料計算方法を調べてみました!平成26年度はMAX81万円!?フリーランスのマネー講座♪ ] + [https://moneyreport.hatenablog.com/entry/2014/08/28/125726:title=文美国保で健康保険を安くしよう!文美国保に入るには?独身者だけがお得!?フリーランスのマネー講座] + [https://moneyreport.hatenablog.com/entry/2014/08/29/125627:title=健康保険こぼれ話。文美国保加入決定版!超高所得者は国保が1番!倒産・解雇時安く出来る!フリーランスのマネー講座♪ ]
実際に記事に貼るとこんな感じに(^^)w

この作業を全ての連載記事に順繰りやっていけばOKです!
連載目次の数
連載目次の作り方の手順はご理解頂けたかと思います。
後は問題になるのは「連載目次に載せる目次の記事数」かな、と思います。
2記事なら目次不要ですし、3~10個くらいまでの記事ならば妥当かな、と。
11個を超えてくると、訪問者の方も「ちょっと連載多過ぎるだろ!」となって去ってしまうかな、と(^^;
あの食べ放題でちょっと種類が多過ぎて食傷気味になる時があるじゃないですか、あの感じになってしまうのかな~、と。
稀に過去記事リンクを20も30も付けているブログを見掛けますが「もうお腹一杯」みたいな気分になって早くこのブログから立ち去りたくなります(-_-;
適度な目次数で切り分ける様にした方が読んでもらえる様に思います(^^)w
目安は5記事位の目次数が適切かな~、と。
と言いつつも私の追加した連載目次は大体8~10記事なので多過ぎるかもしれません(^o^;
皆さんもこの辺の数は調整しつつ、アクセス解析で連載記事内部でどの様に回遊してもらえるかを丁寧に分析する必要があるかと思います。
ちなみに私の連載目次の導入は10日ほど前からです。
平日でPVが10,000程度だった日で、ブログ内回遊をしてくれたPVを7/1と8/14で比較してみた所、以下の様な結果になりました!
| 項目 | 7/1(連載目次導入前) | 8/14(連載目次導入後) |
|---|---|---|
| PV | 9,644 | 9,821 |
| ブログ内回遊PV | 661 | 723 |
ほぼ同じPVの日ではありますが、ブログ内回遊をしてくれたPVは60程多くなっています!
ちょっと連載記事の項目だけでブログ内回遊数が分かれば良いのですが、ちょっとそこまでは拾えないので、ブログ内の記事経由で次の記事に来た数を拾いました。
まだ私のブログの680記事の内、50記事程度にしか対応していないので全記事の内7%程度しか連載目次を導入していませんが、既に改善が見られます。
私のブログは連載記事が多いので、大体半分位の340記事程度までは連載目次を導入できるかな、と。
ただ手順で見て頂いたとおり、作業が結構煩雑で時間が掛かるので少しずつ導入を進めて行こうと思っています。
一通り導入できる連載目次を入れてみて直帰率のさらなる改善が見られた場合には、またお知らせさせて頂きます(^-^)/
まとめ
- 直帰率の改善には、訪問者に複数の記事を読んでもらう必要がある!
- 複数記事を読んでもらうために「連載目次」が効果的!
- 連載目次の作り方手順(図解付き)!
- 連載目次の適切な記事数は「3~10記事」位!
- 面倒ではありますが、直帰率の改善に繋がるかと(^-^;