jQuery
最近はCRONについて勉強し、そこそこ便利に使えるのが分かり色々と自動実行させています(^-^)v
CRONはあくまでもサーバー側のPHPでの処理なので、ほとんどWebサイト利用者の方の目には触れません(^-^;
使う人の目に触れる部分で何かしらの動きを出そうと思ったら、フロントエンドの勉強も必要なのかな、と。
こまでは
「動けばいいや」
でWebサイトのサーバー側処理でゴリゴリやって表示する事が多かったのですが、多少なりとも見た目に動きを付けたり便利なUI(ユーザーインターフェース)を提供しようと思うと、クライアントサイド側でも何かしらやらねばいけないかな、と。
で、たまたま参考にしつつ勉強してたサイトがJavaScriptを結構使っていました。
JavaScriptも単なるJSではなくて、jQueryというものを使っていました。
jQuery(ジェイクエリー)は名前は聞いたことがありましたが、自分で実装した事はないですし、勉強した事もないので、今回少々勉強してみようかと(^-^)v
jQueryとは
こういう時はWikipediaに教えてもらいましょう。
jQuery(ジェイクエリー)は、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計された軽量なJavaScriptライブラリである。 ジョン・レシグが、2006年1月に開催された BarCamp NYC でリリースした。
ふむふむ。
jQueryとは「JavaScriptコードをより容易に記述できるようにするために設計された軽量なJavaScriptライブラリ」の事なんですね!
確かにリッチなUIを提供出来ても重くて読込に時間が掛かる様なJSライブラリだと使いにくいというか、利用者が離れていってしまいそうですから、軽量なのは良い事ですね(^-^)v
また、Webサイトの開発においてはプログラマーとデザイナーが一緒に開発にあたる事が多いですが、一々処理全てをプログラマーに依頼していると、デザイナーの「あぁしたい!こうしたい!」というUIに関係する処理までプログラマーが担当すると大変なので、デザイナーの人でも簡単にUI処理が書けるjQueryは非常に人気が出た、と聞きました。
私はデザイナーではないですが、自分一人でWebサイト開発やらWebサービス開発やらをやっているので、デザイナーが担当する仕事も自分で出来ないといけないので、今回はjQueryも覚えてみようかと(^o^;
テキストの挿入
で、jQueryでは色んな事が出来ます。
【jQueryで出来ること!】
- HTML/CSS操作
- イベントの利用
- フォーム機能利用
- Ajaxの使用
- アニメーション効果
ですが、いきなりAjaxやアニメーション効果を使うのはハードルが高いので、手軽に「HTML/CSS操作」からやってみようかと。
しかも「テキストの挿入」がまずは使いたいです!
これが使えればゴニョゴニョしたい事があったので、すぐにも使える用途があるので(^-^)v
jQueryの使い方の基本としては下記の様になるそうです。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
jQueryの処理を書く
</script>先にjqueryライブラリの読み出し記述をして、その後ろにscriptでJavaScriptを宣言してjQueryの処理を記載すると。
この感じで進めてみましょう。
HTML要素の前に挿入
まずはHTML要素があったとして、その前にテキストを挿入します。
ソースコードは下記の感じ。
<html> <head> <title>HTML要素の前に挿入Sample</title> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $("p#first").before("<h1>前に挿入</h1>"); }); </script> </head> <body> <p id="first">テキストテキスト</p> </body> </html>
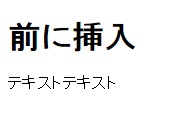
実際にブラウザで動作させると下図の様な結果になります。

pタグのid「first」の前に「前に挿入」というテキストが挿入できました(^^)v
HTML要素の後ろに挿入
続いてHTML要素の後ろにテキストを挿入します。
ソースコードは下記。
<html> <head> <title>HTML要素の後ろに挿入Sample</title> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $("p#first").after("<h1>後ろに挿入</h1>"); }); </script> </head> <body> <p id="first">テキストテキスト</p> </body> </html>
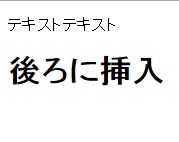
実際にブラウザで動作させると下図の様な結果に。

pタグのid「first」の前に「後ろに挿入」というテキストが挿入できました(^^)v
何がしかのHTML要素に名前を付けて、そのHTML要素を指定してテキストの前や後ろへの挿入が出来ました!
まとめ
- 2006年に発表されたjQueryは10年経過した2016年でも現役で動く!
- jQueryはWebデザイナーが使えるJavaScript軽量ライブラリ!
- jQueryを使うとUIに動作のあるページ表現が可能!
- テキストをHTML要素の前後に挿入!