ブログヘッダーにメニューバーを付けてみた
以前からブログのデザインを色々といじりたかったのですが、平日はなかなか時間が取れないためずっと後回しになっていました。
3連休ということもあり、ちょこちょこと手を入れています。
本日は
メニューバー
をヘッダーに付けてみました!
取り付け方などはこちらの記事を参考にさせていただきました!
はてなブログカスタマイズ!!メニューバーを表示させるメリットとは - はてブのまとめ
使うサイトはこちら。
CSS MENU MAKER
http://cssmenumaker.com/
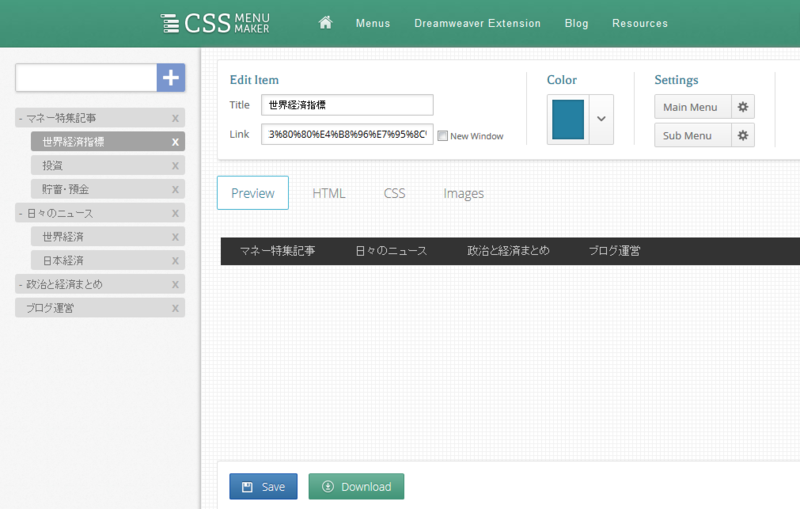
実際にメニューバーを作る画面はこんな感じ。
英語なのでよくわかりませんが、感覚的に作る事が出来ました。

一通りメニューを作り終わったら、下の方の「Download」ボタンを押下すれば、「html」と「css」の圧縮されたファイルがダウンロードできるので、解凍してデザインに反映すればOKです。
(小さめの画像も落ちましたが、うまく反映できませんでした(T_T))
余白が・・・
実際にヘッダーに取り付けてみると・・・

ん?
なんか変。
ブログデザインの黒いヘッダー画像と、メニューバーの間に結構な白い隙間があります。
また相互RSSがすぐ下にくっついてしまっていて落ち着きがありません。
適度に離したいものです。
ですが、当方そこまでデザインの知識がありません(T_T)
誰か助けてください!
解決したいのは
①、ブログデザインヘッダー画像と、メニューバーの間の白い隙間をもっと狭くしたい!
②、メニューバーと相互RSSの間を少し離したい!
上記2点、どなたかわかる方教えて頂けないでしょうか?
片方だけでも良いです!
コメントや、参考になるページなど教えて頂けると非常に嬉しいです。
よろしくお願いします!