Webサービス
一昨日から新しいWebサービスの開発に着手しました。
その名も
MVNO価格一覧表
MVNOって格安SIM業者の事なんですけど、数も多いし金額もバラバラだし、高速データ通信容量もてんでバラバラなので比較も面倒臭いしで、人に紹介する時に結構大変だったりします(^-^;
そんなMVNOの価格比較を
「一覧でパッと見て分かる!」
様にできたらな~、という事で開発がスタートしました☆
で、1日に作れるのはたかが知れているので、その途中経過をブログで報告させてもらいつつ、その中間成果物を皆さんにも見て頂こうかと(^^)v
この2日間で作ったものは下記リンクから確認出来ます。
【一昨日作った所までの】
MVNO価格一覧表 | マネー報道 Webサービス test01
【昨日作った所までの】
MVNO価格一覧表 | マネー報道 Webサービス test02
そして本日は「絞り込み条件の追加」をば致したいと思います(^^)/
ドロップダウンリストでハマル(-_-;
絞りこみ条件は幾つかの候補の中から選ぶ感じになります。
最初に選びたいのは「SIMの種類」になります。
MVNOのSIM種類は下記の3つ。
- データ専用SIM
- SMS付SIM
- 音声通話SIM
同じデータ容量であれば一番上が一番安く、下に行くほど月々の利用料が高くなります。
基本はデータ専用SIMになっていまして、オプションで「SMS」が付いたり、「音声通話」が付いたりします。
このオプション料金もMVNO各社によって違いがあるので、価格が変動します。
「データ専用SIM」で安かった会社が「音声通話SIM」では高かった、なんてことも起きるのでそれぞれで比較が必要です。
で、このSIM種類の比較をドロップダウンリストで選んでもらえる様にしたいと思います。
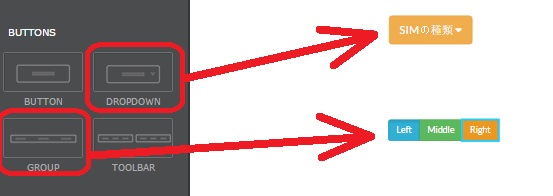
「ドロップダウンリスト」ってこんな感じのボタンみたいなの。

クリックするとぶら下がっている内容が表示されるもの。

これ、今は表示されてますけど、まずこれが表示できない(T_T)
何度もコードを書き換えて試したけど、原因はよく分からずorz
最終的にPingendoが吐き出すコードそのままをhtmlファイルとして保存して、拡張子をphpに変えてアップして上記の様に何とか表示できたところ。
「ふー、これでデザインを終えて実装に戻れる♪」
と思ったのも束の間。
なんと、このドロップダウンリストの表示内容をクリックしてもページ遷移が走らない(>_<)
ちゃんとaタグになっているからリンクとして有効なはずなのに、ちっとも別ページヘと移れない(;_;)
ドロップダウンリストのコードは下記のような感じ。
<div class="section"> <div class="container"> <div class="row"> <div class="col-md-4"> <div class="btn-group btn-group-lg" data-toggle="buttons"> <a class="active btn btn-primary dropdown-toggle" data-toggle="dropdown"> SIMの種類 <i class="fa fa-caret-down"></i></a> <ul class="dropdown-menu" role="menu"> <li> <a href="test03.php?pt=1">データ専用SIM</a> </li> <li> <a href="test03.php?pt=2">SMS付SIM</a> </li> <li> <a href="test03.php?pt=3">音声通話SIM</a> </li> </div> </div> </div> </div> </div>
一体どこがダメなんでしょう(^o^;?
「<a href="test03.php?pt=1">」みたいに、きちんとhrefにリンク先を書いているんですけどね~(-_-;
こんなドロップダウンリストに2時間くらいハマってました(T_T)
この辺の話、詳しい方のフォローを頂けると非常に有り難いですm(_ _)m
グループボタン
で、ドロップダウンリストを諦めて「別のオブジェクトないかな~?」とBootstrapエディタの「Pingendo」を探したらすぐちかくに良さ気なものが!
グループボタンがあった!
ドラッグ&ドロップで配置してみたところが、下記の画像。

グループボタンのコードは下記。
<div class="section"> <div class="container"> <div class="row"> <div class="col-md-4"> <div class="btn-group"> <a href="test03.php?pt=1" class="btn btn-default">データ専用SIM</a> <a href="test03.php?pt=2" class="active btn btn-default">SMS付SIM</a> <a href="test03.php?pt=3" class="btn btn-default">音声通話SIM</a> </div> </div> </div> </div> </div>
で、これを配置してみると・・・

きれいにボタンとして機能し、ページ遷移が起きました!
リンクが効いてます!
ボタンを押すたびにSIMの種類を切り替える事ができる様になりました(^-^)/
完成品
という訳で、本当はもっと色んな絞り込み条件を追加予定でしたが、ドロップダウンリストに時間ばっかり取られたので「SIMの種類」を切り替えられる様にしただけで力尽きましたorz
せっかくなので、ここまでの完成品も見ていって下さい(^-^;
完成品は下記リンク先。
昨日までとあまり変わりませんが、グループボタンが増えてSIMの種類を選択する事が出来ます(^^)v
グループボタンを押して切り替えてみて下さい!
「データ専用SIM」を選択した状態。

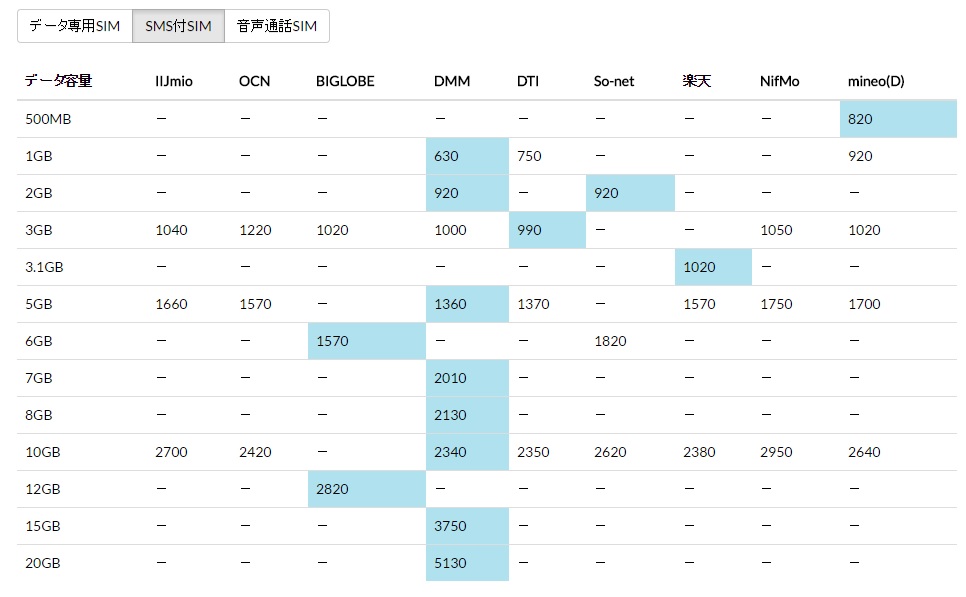
「SMS付SIM」を選択した状態。

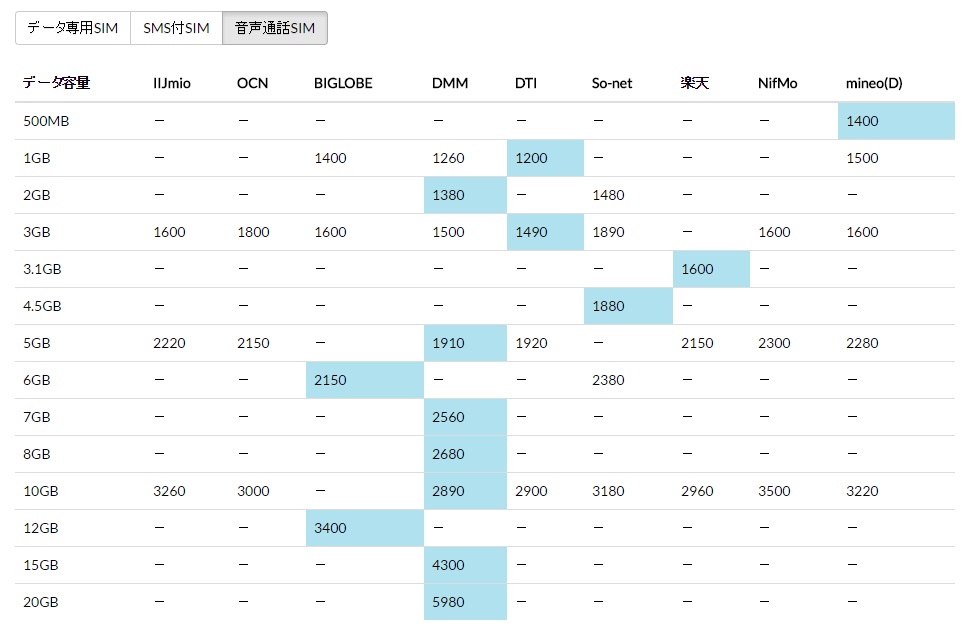
「音声通話SIM」を選択した状態。

微妙に金額とかMVNO業者とかが切り替わっているのが分かりますでしょうか?
今後はもっと絞り込み条件を増やして、来てくれた人が使いやすい様に改良していこうと思います(^-^)/
追記(2016/04/17 14:00)
「SMS付SIM」と「音声通話SIM」のデータがIIJmioとOCN、BIGLOBEの3社しかなくて不足していたので、その他のMVNO事業者の価格を調査し追加しました(^-^)v
「SMS付SIM」のデータ追加後。

「音声通話SIM」のデータ追加後。

これで多少は比較する価値が出てきたのではないかと思います(^^)/
まとめ
- Bootstrapのドロップダウンリストを使おうとしたら、うまく内容が表示できなかった(;_;)
- 何とかドロップダウンリストの内容を出せても、結局リンクがうまく機能させられなかった(>_<)
- やむを得ずグループボタンを使ってみたら、理想的な動作をした!
- 「SIMの種類」を選べる様に改良した!