MVNO価格一覧
先週の金曜日から作り始めた新Webサービス
MVNO価格一覧表
がようやく形になってきました。
昨日でデータ容量別に絞り込める様になりました(^-^)v
ここまでの足跡は下記リンク先に。
1日目:MVNO価格一覧表 | マネー報道 Webサービス test01
2日目:MVNO価格一覧表 | マネー報道 Webサービス test02
3日目:MVNO価格一覧表 | マネー報道 Webサービス test03
4日目:MVNO価格一覧表 | マネー報道 Webサービス test04
5日目:MVNO価格一覧表 | マネー報道 Webサービス test05
ただ主立った機能は機能までで組み切ったので、本日6日目は追加のサブ機能を実装したいと思います。
サブ機能
MVNOの価格一覧表だけだと
「安いMVNOは分かった。ただ実際どうなの?」
という部分が見えてきません。
MVNOの使い勝手や、色々な情報を補完してあげる必要があります。
そこで
MVNO関連記事を表示
します!
人の記事を紹介するのは、本筋ではないのできちんと自分の言葉で説明した記事を表示したいと思います。
まぁ、私のこのブログの記事でMVNOの記事を多数書いているので、その記事へのリンクを付ける感じになります。
関連記事を表示するための作業としては下記。
- ブログ記事引用TABLE作成
- INSERT文を作成(ブログ記事よりタイトルやURLを取得)
- PHPでコードを追加し、TABLEからSELECT文でデータを取得
- Bootstrapの基本グリッド列を利用してブログ記事を表示
と言った感じになります(^-^)v
表示周りはBootstrapフレームワークを使っています。
「基本グリッド列」は下記の様なコードで実現しています。
<div class="section"> <div class="container"> <div class="row"> <div class="col-sm-12"> <h3>【MVNO関連記事】</h3> </div> </div> <div class="row"> <div class="col-sm-4"> <div class="col-sm-4"> <img src="https://cdn.image.st-hatena.com/image/square/67c37a36d99a8389663b54611ff85c925ae80f00/backend=imagemagick;height=120;version=1;width=120/http%3A%2F%2Fcdn-ak.f.st-hatena.com%2Fimages%2Ffotolife%2FM%2FMoneyReport%2F20160325%2F20160325084056.jpg" class="img-thumbnail hidden-xs" alt=""> </div> <div class="col-sm-8"> <p>2016-03-25</p> <label class="control-label"><a href="https://moneyreport.hatenablog.com/entry/docomo_kara_iijmio"> docomoから格安SIMへのMNP手続き完了!IIJmioのファミリーシェアプランに移ります! <img src="https://b.hatena.ne.jp/entry/image/https://moneyreport.hatenablog.com/entry/docomo_kara_iijmio" style="opacity:0.8;"></a></label> </div> </div> <div class="col-sm-4"> <div class="col-sm-4"> <img src="https://cdn.image.st-hatena.com/image/square/74caa79bd593336236016e6d510b54062e44c466/backend=imagemagick;height=120;version=1;width=120/http%3A%2F%2Fcdn-ak.f.st-hatena.com%2Fimages%2Ffotolife%2FM%2FMoneyReport%2F20160208%2F20160208081825.jpg" class="img-thumbnail hidden-xs" alt=""> </div> <div class="col-sm-8"> <p>2016-02-08</p> <label class="control-label"><a href="https://moneyreport.hatenablog.com/entry/iijmio_sokujitu_mnp"> IIJmioのファミリーシェアプランにMNPする際の注意点!即日開通させるには色々準備が必要! <img src="https://b.hatena.ne.jp/entry/image/https://moneyreport.hatenablog.com/entry/iijmio_sokujitu_mnp" style="opacity:0.8;"></a></label> </div> </div> <div class="col-sm-4"> <div class="col-sm-4"> <img src="https://cdn.image.st-hatena.com/image/square/948433cd23dd91c2165d962e9c71b3bf31952a8f/backend=imagemagick;height=120;version=1;width=120/http%3A%2F%2Fcdn-ak.f.st-hatena.com%2Fimages%2Ffotolife%2FM%2FMoneyReport%2F20150622%2F20150622074532.png" class="img-thumbnail hidden-xs" alt=""> </div> <div class="col-sm-8"> <p>2015-06-22</p> <label class="control-label"><a href="https://moneyreport.hatenablog.com/entry/iijmio_otomodati"> みおふぉん(IIJmio)に申し込むなら「お友達紹介特典」がお得!紹介用コードを公開! <img src="https://b.hatena.ne.jp/entry/image/https://moneyreport.hatenablog.com/entry/iijmio_otomodati" style="opacity:0.8;"></a></label> </div> </div> </div> </div> </div>
グリッド列を内包して使っています。
グリッド列は横幅を12分割していて、各列の横幅を数値で指定します。
ちょっとだけ解説すると下記の様な感じ。
<div class="col-sm-12"> ←12で書いてあると、1行丸々使う
<div class="col-sm-4"> ←4で書いてあると、1行の三分の一を使う
</div>
<div class="col-sm-8"> ←8で書いてあると、1行の三分の二を使う
</div>
</div>
これだけで、きれいにレスポンシブデザインとして機能します。
関連記事表示
と言うわけで、本日実装したMVNO関連記事表示を実際に見てみましょう(^-^)v
本日の成果物は下記リンク。
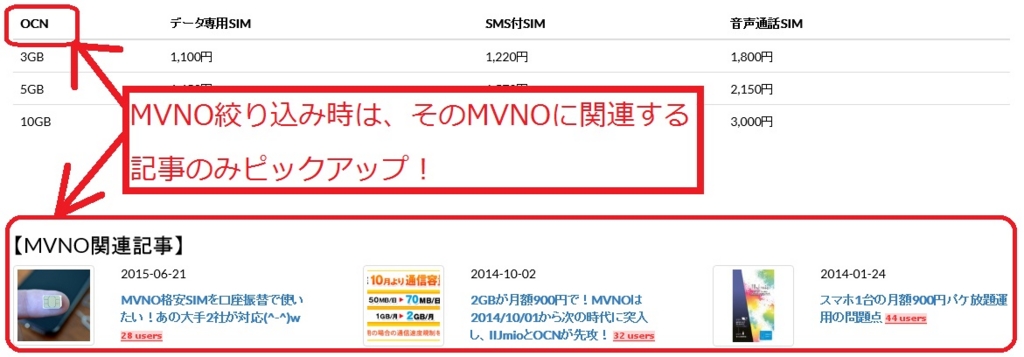
MVNO価格比較一覧表の下部に「MVNO関連記事」を表示する様にしました!最大9記事まで表示!

関連記事は毎回ランダムに表示される様にしました(^-^)v上の画像と表示されている記事が違いますよね?

また、個別のMVNO事業者を選択した場合にはそのMVNOに関連した記事のみ表示されます!

タブレットだとこんな感じ。画像が少し小さくなります。

スマホだとこんな感じ。スマホだと画像は邪魔だったので表示しない様にしました!

でもこんな「スマホのみ非表示」なんていう指定もBootstrapを使うと簡単♪
imgタグのクラスに「class="hidden-xs"」と指定するだけでスマホのみ非表示に出来ます!
もちろん、タブレットのみ非表示とか、スマホのみ表示とかも簡単に指定出来ます。
いやー、Bootstrapフレームワーク便利ですねぇ(^-^)v
作り込みはここまでで一旦終わりにしたいと思います。
後はデザイン周りを調整して、不足データを追加して、リリースに向けた準備に入りたいと思います!
まとめ
- Webサービスにサブ機能「MVNO関連記事」表示を追加
- 新規TABLE追加&読み出し&表示
- Bootstrapの「基本グリッド列」を使って記事を表示!