MVNO価格比較表
Webサービスを先週から作り始めて日々、機能を追加というか当初設計部分までの作りこみをすべく格闘中です(^-^;
昨日は「ドロップダウンリスト」を実装してみました!
読者様に教えて頂いたデザインコードのお陰で、ドロップダウンリストが動く様になりました!
ドロップダウンリストが動くのは下記の「4日目」が対象になります。
日々、作った部分までを公開していますので
「プログラムのコードの作りこみって、どんな風に進んでいくの?」
というのを知りたい方には、興味深い資料になるのではないかと思います。
まぁ、大した腕もないので、作りこみが甘かったり、実装ペースが遅かったりしますが、まぁ参考程度に(^-^;
1日目:MVNO価格一覧表 | マネー報道 Webサービス test01
2日目:MVNO価格一覧表 | マネー報道 Webサービス test02
3日目:MVNO価格一覧表 | マネー報道 Webサービス test03
4日目:MVNO価格一覧表 | マネー報道 Webサービス test04
そして、本日は5日目の作りこみです!
データ容量絞込
パソコンで見ると価格の一覧性が良くて見やすいのですが、いざスマホでアクセスしてみると、一覧のTABLEがかなり右までスクロールしないと見難くなっています。
かといって、スクロールをやめると、横幅が足りず変な縦書きっぽくなったり幅が気持ち悪い事になったりします(-_-;
そこで、実際の利用シーンを考えると
「俺が使うデータ容量はだいたい月に3GBだから、3GBの価格比較だけ見られれば良いんだけどな~」
というものが多いんじゃないかと。
月に20GBとかって、そんな利用者は数が少ないですし、3.1GBとか4.5GBとか微妙な容量も要らないと思うんですよね~。
で、そんなスマホ利用者向けに「特定のデータ容量のみ表示比較」できる様にしてみたいと思います(^-^)/
コーディング中の頭の中
・・・(コーディング中)・・・
さくっと、引数を追加してデータ容量の絞込用にSQLのWHERE句を変えよう。
幸い、WHERE句の変更も大きな当たりはなかった!(バグや調整事項が少なかった)
一部、「SIMの種類」の絞り込みが外れてしまって、SELECT文で取得してくる件数が増えてしまったので、「SIMの種類」も絞り込めるようにWHERE句を修正。
そしたらば横長表示であれば、簡単にデータ容量の絞込表示が出来た!
でも表示が横長のままだとスマホで横スクロールが発生して見辛さが改善されないから、横表示のTABLEを縦表示にしないと!
縦表示にすべく一から関数を作りこみ・・・
グッチャグチャに(-_-;
一から関数を作るのをやめて、先ほどの横表示が出来た配列を、縦向けに並び替えるだけにしてしまおう!
横表示を
| 容量 | IIJ | OCN | BIGLOBE |
| 3GB | 900 | 1000 | 1100 |
縦表示へ!
| 容量 | 3GB |
| IIJ | 900 |
| OCN | 1000 |
| BIGLOBE | 1100 |
配列の並び替えをすべくforeachで回しながら新しい配列に詰め直して、と。
サクッといくはずが、なんだか中身がおかしい(>_<)
あ、表示向けの配列は内部も配列にしたデータを格納してるから、非常に内容を追い辛いんだ(TOT)
こういう時に、eclipse使ってデバッグしないで作っている(さくらエディタで作っている)弊害が出るんだよな~。
入り組んでくるとホント駄目orz
・・・
何とか無理くり実装!
コードがボロボロになってきた・・・
後は、TABLEの「3GB」とかの部分にリンクを付ければOK!
・・・(コーディング終了)・・・
成果物
という訳で本日のコーディング成果物を大公開!
下記のリンクから見られます(^^)v
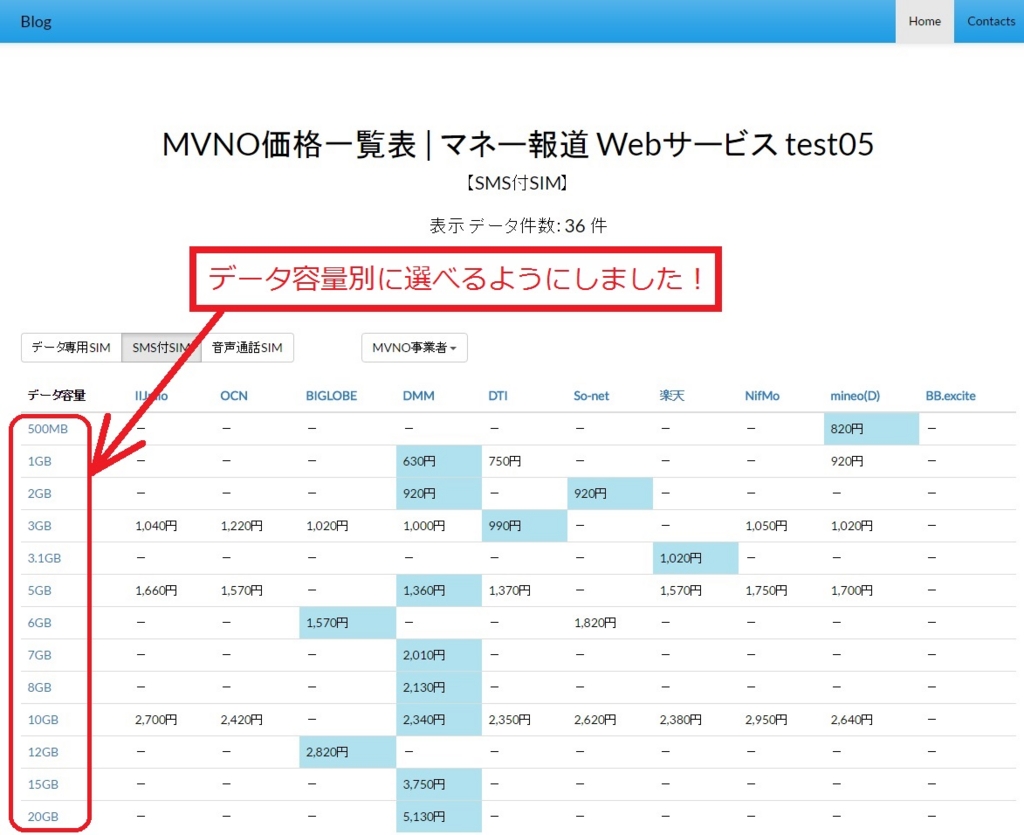
MVNO価格一覧表のデータ容量の「3GB」や「10GB」等をクリックして個別の対象分だけを比較出来る様にしました!

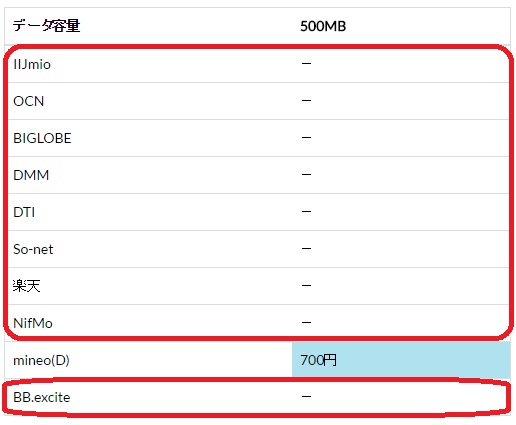
「3GB」を表示したところ。最安値に水色を付けるのも残しました!

スマホ表示用に横幅を狭くした時にも見やすい様に、縦に価格を並べました。

これで、TABLEの一覧表示だとスマホ表示の時に横に行き過ぎると「これ何のデータだったかな?」と分かりにくくなるのに対応しました。
また、一覧表の大元が「データ」、「SMS」、「音声通話」なのかによって、「音声通話の5GB」や「SMSの10GB」などを選んで表示出来ます。
ただしイマイチな部分も。対象のデータ容量のないMVNO事業者も表示されてしまいます(>_<)

ちょっと私の作りこみが悪くて、簡単にはこの「対象データ無し」の行を除外できなくて表示しっぱなしにする事に(-_-;
当初の作りこみの時に
「配列もゴチャゴチャしそうだから、クラスで構造体を作って必要情報を格納しよう!」
と思ってスタートしたのですが、データベース作りとかで時間が取られて構造体を作るのをサボって作り始めて、単なる配列に任せたのが失敗の原因です(>_<)
手抜きした部分が後になって取り返しのつかない事になるという、典型的なコーディングミスというか何というか・・・(;_;)
サボるとダメですね、結構作りこむ気のあるWebサービスの場合には。
まぁ、とりあえずは作りこみはこの辺までで一旦ストップとして、後は表示周りの情報を増やしていける方向に舵を切ろうと思います(^-^;
まとめ
- スマホ表示でも価格比較がし易いように、データ容量を絞って価格比較出来る様にする!
- SQL文の絞込条件のWHERE句を変更
- TABLEの横長表示を縦表示にすべく、配列の中身を並べ替え!
- だんだんコードが複雑化してきて、当初のコード設計で手抜きした部分が響いてきた(>_<)