ドロップダウンリストが動かない(;_;)
Bootstrapフレームワークを利用したWebサービス作りを日々頑張っておりますが、なかなかデザイン周りは不得手なので躓くツマヅク(^-^;
ドロップダウンリストを使いたかったのですが、2時間格闘しても動かせず、諦めてグループボタンに逃げた次第ですorz
作っている途中経過も公開しっぱなしになっていますので見ていってください(^-^;
1日目:MVNO価格一覧表 | マネー報道 Webサービス test01
2日目:MVNO価格一覧表 | マネー報道 Webサービス test02
3日目:MVNO価格一覧表 | マネー報道 Webサービス test03
そしたらば、昨日の記事へのブコメにて救い主が現れました!
URLが書かれただけのブコメですが、そのURLに飛んで行ってみると・・・
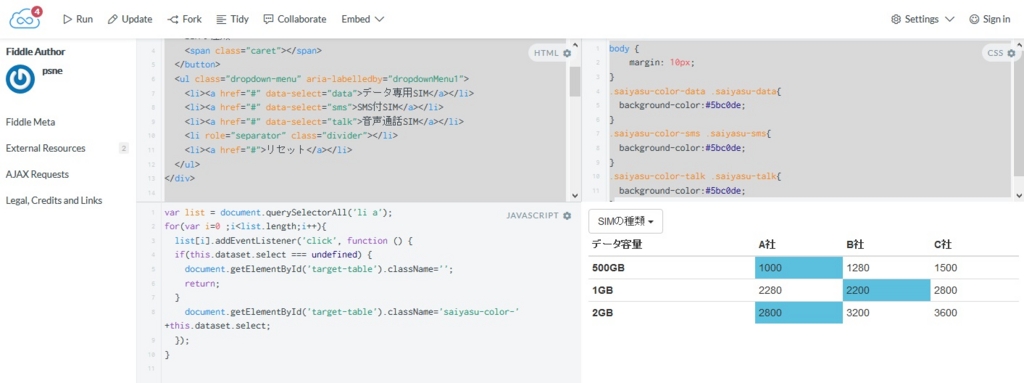
教えて頂いたURLに行くと、そこにはHTML、JavaScript、CSSの3点セットと動作サンプルが!!!

id:psneさん、どうもありがとうございました(*^▽^*)/
これでドロップダウンリストを実装出来そうです!
ドロップダウンリストの再実装
頂いたコードを早速適用してアップしてみると・・・

動いた~♪
ただ、自分の実装途中のコードに入れると動かない(-_-;
「いや、これはJavaScriptがおかしくなっている、きっと!」
とあたりを付けてコードを見まくると、JSの宣言が複数ありました(^o^;
ちょっと分かりにくいですが、
head内に「jquery/2.0.3/jquery.min.js」と「bootstrap/3.3.4/js/bootstrap.min.js」を宣言していて
body内に「jquery/1.11.3/jquery.min.js」と「bootstrap/3.3.6/js/bootstrap.min.js」を宣言していてダブってしまっています(>_<)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <script type="text/javascript" src="https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </head> <body> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> </body> </html>
これは、デザインをBootstrapを使っているのですが、エディタを2つ使っていて「BootstrapEditor」と「Pingendo」を使っており、この両方のデザインを持ってきてくっつけた弊害かと(-_-;
まぁ、くっつけるときに私がきちんとチェックしてはずさなければいけなかったのですが、気付きませんでした(T_T)
で、body内のJSを両方共削除したら、頂いたコードでドロップダウンリストが動きました!
MVNO事業者別絞込
絞り込み条件を追加すべく「MVNO事業者」別に表示出来るようにしたいと思います。
スマホで見たら、一覧表示でちょっとTABLEが大きくなり過ぎて、見辛くなっていたので、もう少し少ない件数で表示出来た方が便利だろうな~、と思いまして。
で、この「MVNO事業者」別表示を今回教えてもらったドロップダウンリストで実装したいと思います(^^)/
・・・(コーディング中)・・・
引数やらSELECT文の条件を書き換えて、表示内容の絞込を変更して。
表示側を直して。
あれ?おかしな表示が出てきた(>_<)
バグ直して・・・
あ!気が付いたら価格が「1800」とかになっていて「1,800円」とかの表記じゃなくなってしまっている(T_T)
ミスってた。
number_format関数も追加してー!
・・・(コーディング中)・・・
でけた!!!
【本日の成果物】
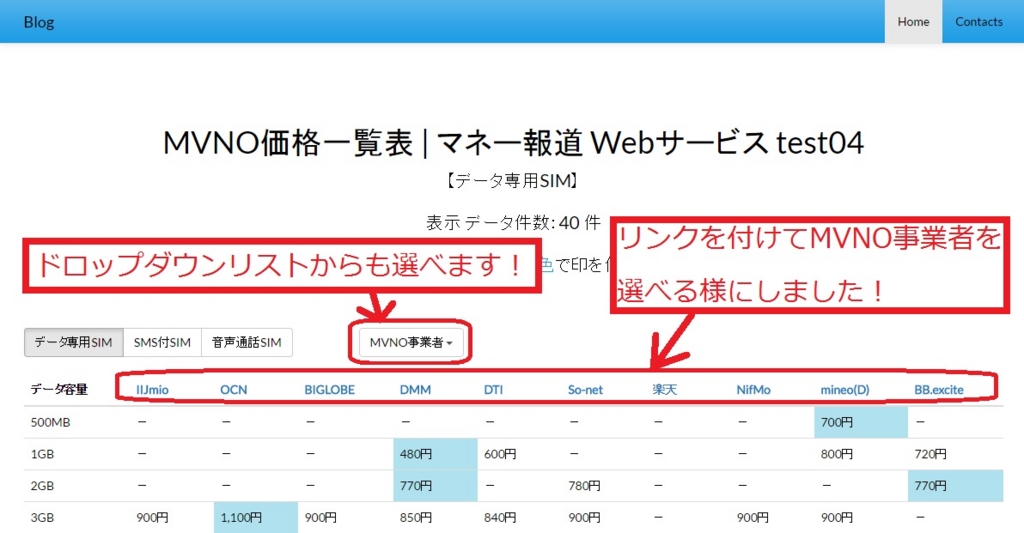
MVNO価格一覧表 | マネー報道 Webサービス test04
ドロップダウンリストから「MVNO事業者」を選べる様にしたのと、TABLEの先頭行の各MVNO名をリンクにしてMVNO事業者を選べるようにしました!

まぁ同じ挙動に2種類の遷移ルートを設けたというだけなのですが(^-^;
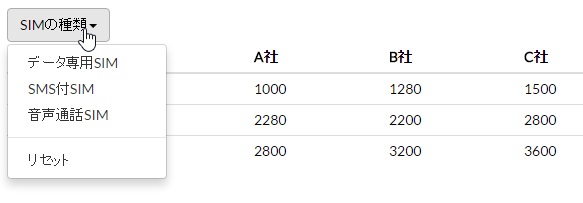
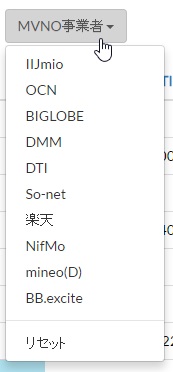
ドロップダウンリストをクリックすると下記の様に表示されます!

ん?これってスマホできちんと動作するのかな?未確認です(^-^;
MVNO事業者を選ぶと下記の様に絞り込んだ情報が表示されます!

スマホ表示だとこんな感じ。

表示する情報件数を減らしたので、見やすくなったのではないかな、と(^-^)v
まとめ
- ドロップダウンリストのサンプルコードを読者様から頂きました(^-^)/ありがとうございます!
- ドロップダウンリストを適用しても動かずで、JavaScriptが2重に宣言してしまっていました(>_<)
- ドロップダウンリストを使って「MVNO事業者」を選べる様に拡張!