Bootstrapエディタ
既存のWebサイトのデザイン見直しのために、デザインフレームワークであるBootstrapを利用する事にしました。
ただ普通にBootstrapを適用しようとすると色々と面倒なので、Bootstrapエディタを探してインストールして使ってみました。
使ってみたBootstrapエディタは「Pingendo」です。
Pingendoの使い方は昨日の記事にまとめました。
結構便利に使う事が出来て、良い感じでした(^-^)v
やはりローカルでゴリゴリ使える良さが好きです。
ただ思いのほか、多くの方に読んで頂く事が出来たので、Bootstrapエディタには需要がありそうだったので、ローカルインストール向けではなくてオンラインで編集することが出来るBootstrapエディタも試してみたいと思います(^-^)v
Bootstrap Editor
オンラインで編集することが出来るBootstrapエディタは多数存在しますが、大体は海外のサービスが多いです。
そんな中で日本人の方が作った、日本語対応されたオンラインBootstrapエディタをご紹介したいと思います。
その名も
Bootstrap Editor
と言います!
「まんまやんけ!」
という声が聞こえてきそうですが、非常に分かりやすいので良いのではないかと(^-^)v
サイトは下記。
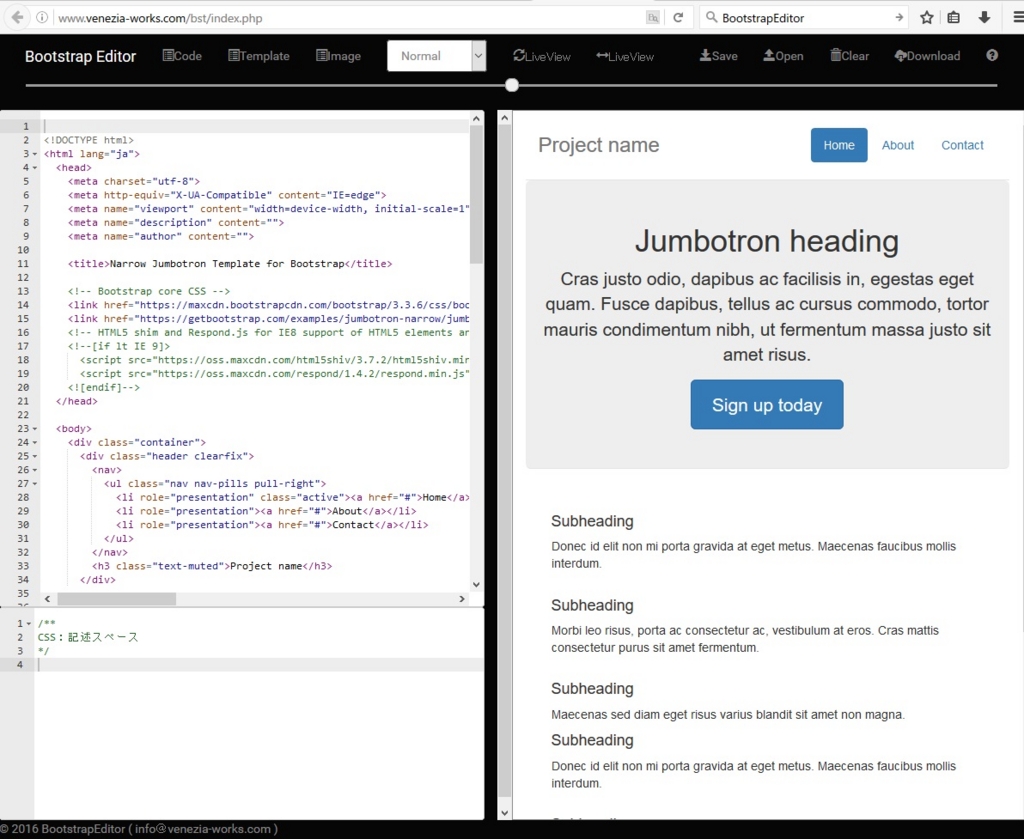
サイトの見た目は下記の感じ。

Bootstrap Editorで出来ること7つ
1.CODE
エディタの色を選択(Emmet使用可能)
2.Template
Bootstrapテンプレートを選択
3. Image
画像選択から追加可能
4. Nomal
Bootstrapテンプレートの色を選択
5.Live View
編集中のCODEをプレビュー(PC,Tablet,Phone,CodeOnry)
6.Save/Open/Clear
「Save」は編集中のデータを一時保存します。「Open」は保存データを再表示します。「Clear」は保存データを削除します。
7.Download
編集中データをHTMLファイルダウンロード
色々とオンライン上で出来そうですね♪
Bootstrap Editorの使い方
では早速Bootstrap Editorを使ってみましょう!
今回はサブブログの勉強用に作ったphpファイルが個別に存在しているだけで、一覧で見られるページがないので、そのPHPファイル一覧ページを作ってみたいと思います。
Basic版とPro版があるようです。

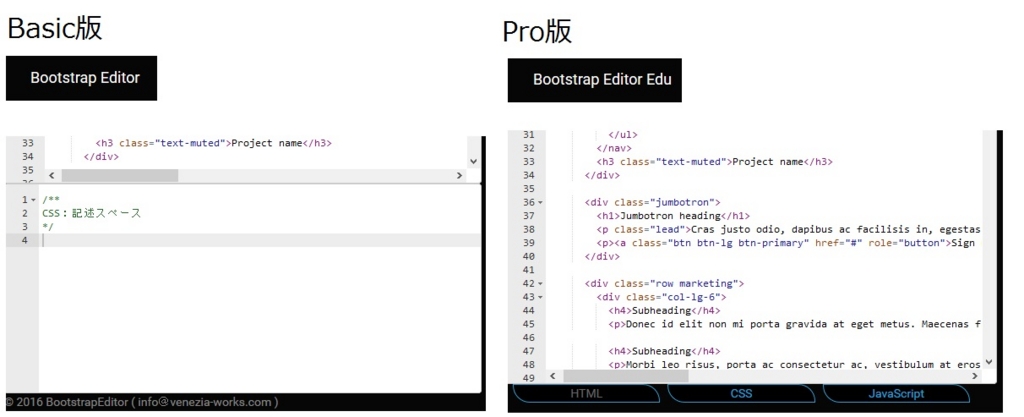
Basic版がコチラ。

Pro版がコチラ。

ぱっと見、違いがよく分かりません(^-^;
ですがよくよく見てみると・・・、下記の部分が違いそうです!

まぁ好きな方を選んで起動すれば良いのかな、と(^o^;
今回はBasic版で作ってみたいと思います!
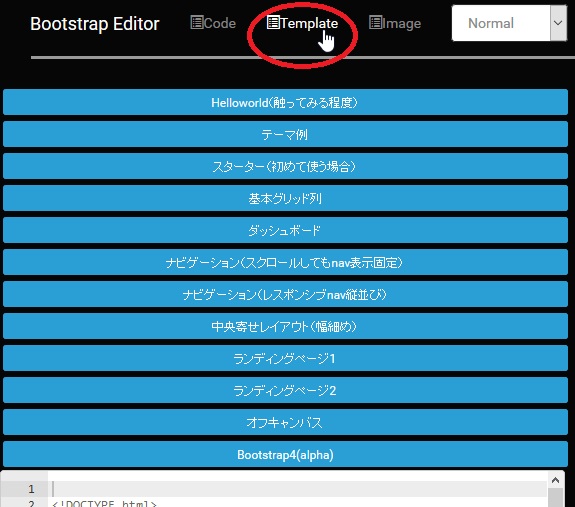
まずは「Template」をクリックしてテンプレートの種類を選びます。

ページの一覧表が作りたいので「基本グリッド列」あたりを選んで作ってみたいと思います!
Templateの基本グリッド列を選ぶとコードと表示がガラッと切り替わります。

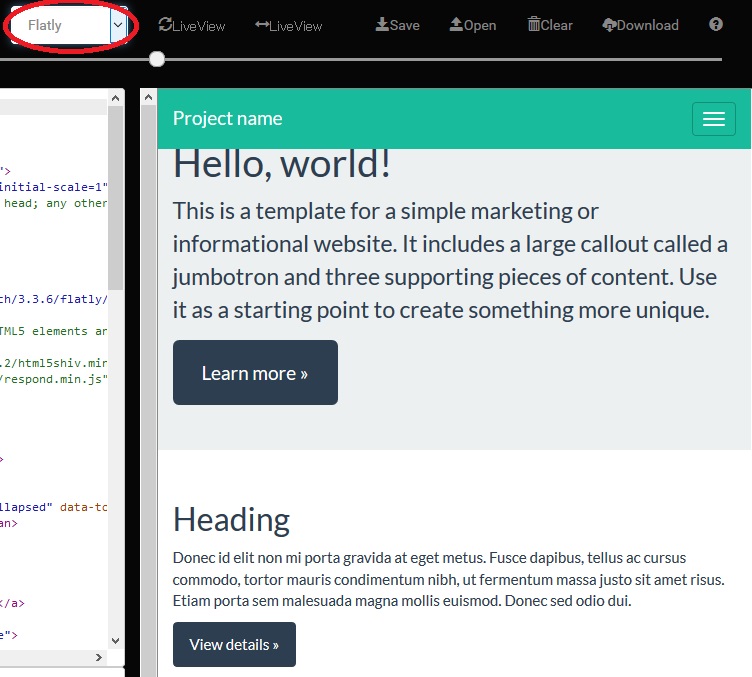
続いてヘッダーの色をサブブログと揃えるために緑っぽい色を探します。
これはドロップダウンリストから選択します。「Flatly」というのを選ぶとそれっぽくなりました(^^)v

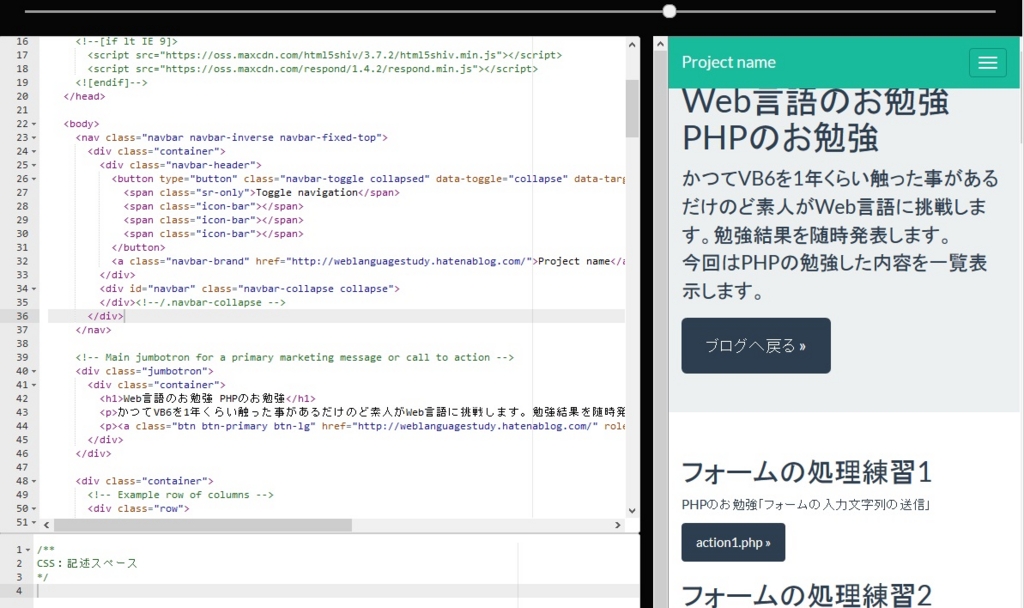
ここからは、左側のコードの部分でガリガリ書き換えても良いですし、私なんかは慣れたテキストエディタの方が使いやすいので、コピペしてテキストエディタでガリガリ書き換えます。
そして書き換えたコードを再び、左側のコード部分に貼り付けると・・・

ババーン!
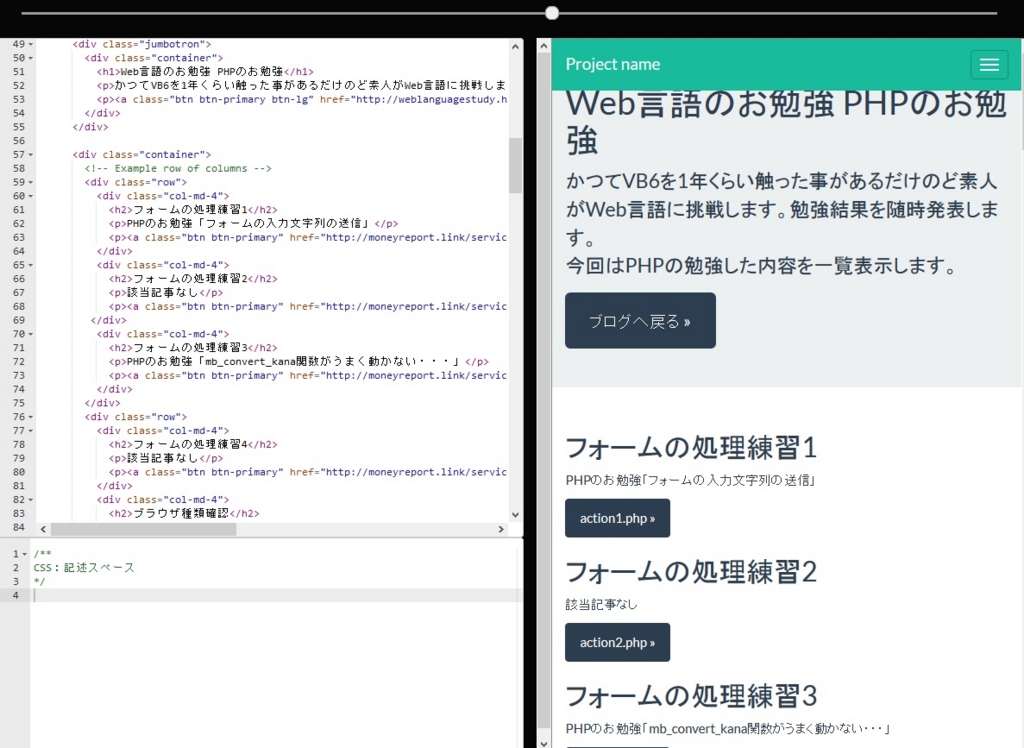
それっぽいリンク一覧が出来ました!
Bootstrapフレームワークを使っているので当然レスポンシブデザインになっています(^^)v
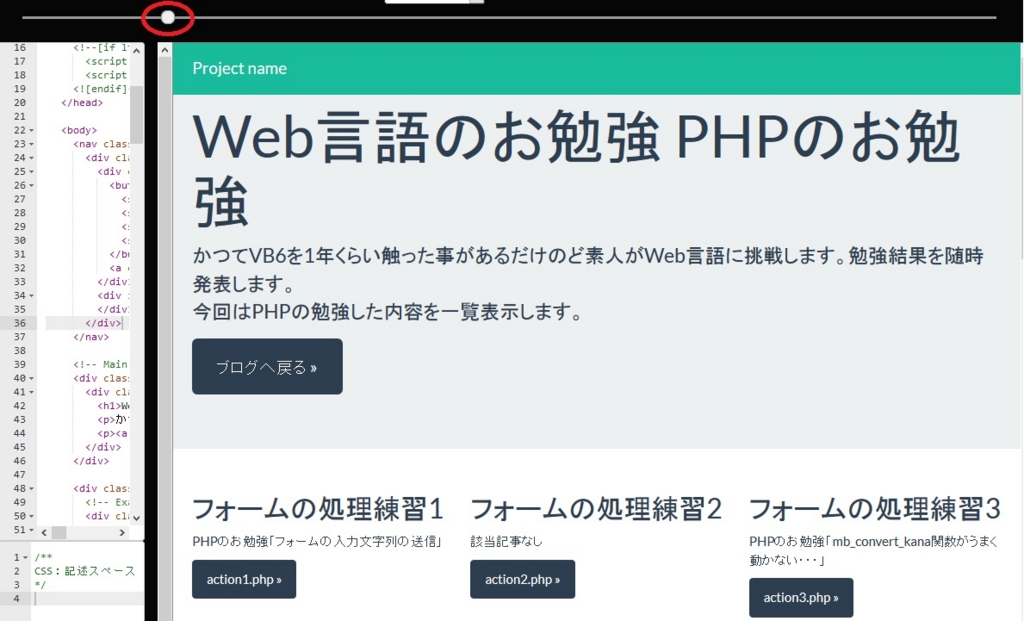
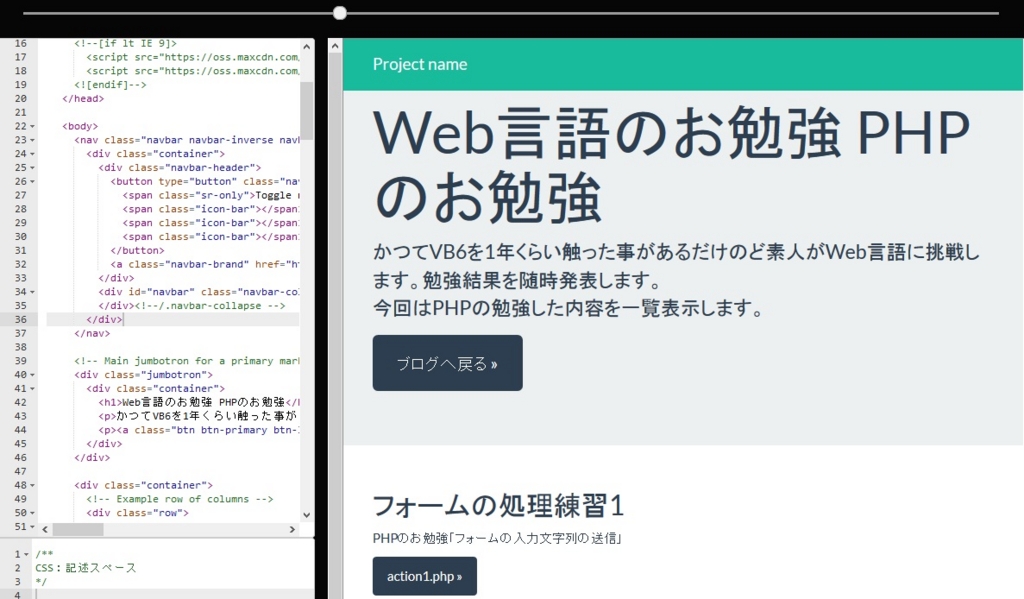
あ、作ったページが横幅に応じてどう見えるのかは、上部の白丸を左右にスライドする事で表示スペースの幅を変える事が出来ます。
広めの表示。

タブレットくらいの表示。

スマホくらいの表示。

手軽に幅の確認が出来て良いですね(^-^)v
作成したHTMLコードの保存とダウンロード
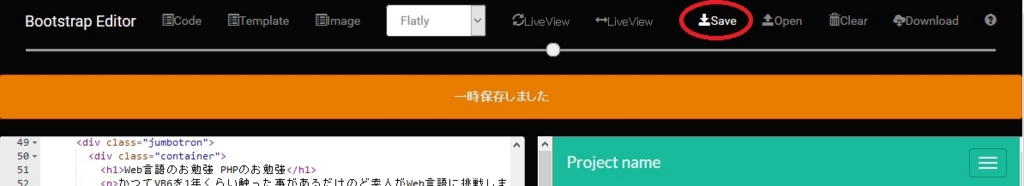
そして出来たHTMLコードを保存するために「Save」をクリックすると「一時保存しました」と出ます。

多分、このSaveはファイル保存ではなくて、ブラウザのキャッシュに保存しているだけなので、キャッシュクリアとかしてしまうと消えてしまうので、注意が必要です。
完成したファイルや、途中で一時作業中断する場合にはファイルを「Download」しておいた方が間違いがないでしょう。
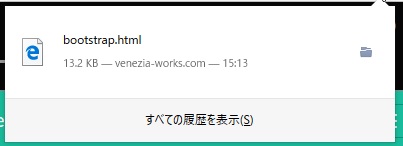
画面右上の「Download」をクリックすると「編集したHTMLをダウンロードしますか?」と聞かれるので「OK」ボタンを押しましょう。

ダウンロードされたファイルは「bootstrap.html」というファイル名で保存されます。
保存後は別名に変えて避けておかないと、次にダウンロードした時に上書きされる恐れがあるので注意しましょう!

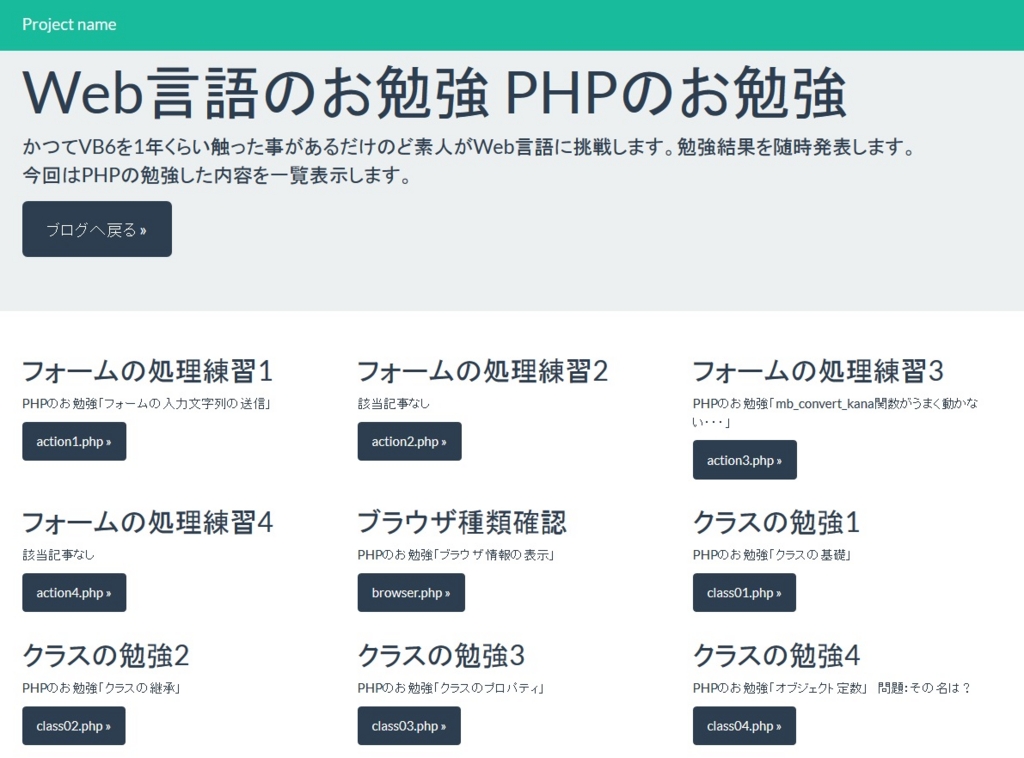
完成したファイルをレンタルサーバーにアップしたところ。
3列グリッド表示になっています!!!

Bootstrap Editorを使って、オンライン編集し「PHPファイル一覧ページ」を作ることが出来ました!
完成したPHPファイル一覧ページは下記リンクから確認できます(^^)v
昨日使ったBootstrapエディタの「Pingendo」とくらべて、ボタンやヘッダーの追加等の細かい対応が出来ませんね。
ざっくりとした1ページ物をとにかくサラッと作って誰か(顧客や開発者)に見せたい場合には本日紹介した「Bootstrap Editor」を使い、本格的なデザインでゴリゴリ作りたい場合には「Pingendo」を使うのが良さそうです(^-^)v
まとめ
- Bootstrapのオンラインエディタでは日本語対応の「Bootstrap Editor」が使いやすそう!
- BootstrapEditorではテンプレートや色組合せを簡単に選んで変更して即時反映して見る事が出来る!
- BootstrapEditorで作ったHTMLコードはダウンロードして保存可能!
- BootstrapEditorでは細かいパーツ(ボタンやヘッダー等)を追加配置等までは出来ない。
- サラッと作るなら「BootstrapEditor」、ゴリゴリ作るなら「Pingendo」を使うのが良さそう!