今週はアクセス解析Week
今週の月曜日にPV半分事件でスタートした当ブログ。
火曜日は「3連続被リンクでGoogle検索流入がタイムリーに増える!?」という勝手な仮説を打ち立てました!
この仮説きちんと補足をしていませんでしたが、単なる私の勘違いでした(^^;
Googleの検索順位が上がったのと被リンクをもらったタイミングがたまたま重なっただけでした。
お騒がせしてすみませんm(_ _)m
水曜日はこれまでずっと苦楽を共に過ごしてきたアクセスアナライザーからGoogleアナリティクスに乗り換えるという、個人的には辛い話(;_;)
と、まぁアクセス解析関連の話題で推移してきました。
ここまで来たら、今週はアクセス解析で突っ走りたいと思います!
題して
アクセス解析Week
という事にしようかと。
あ、うちのブログの中だけの話ですけどね(^^;
Googleアナリィティクスの面白機能紹介
昨日から本格的にGoogleアナリィティクスを使い始めましたが、なんだか機能が盛りだくさん過ぎて、何から使って良いものか、はてさてどんな事が出来るのか、全体像は一向に見えてきません・・・。
ならば「一機能ずつ面白そうな機能を使い倒していこう!」と思い立ちまして、実行に移してみようかと♪
本日私がピックアップしたのはページ解析機能です!
「ページ解析機能って何?」というのが正直な所なので、素直にGoogleアナリィティクスのヘルプを読んでみましょう。
一部引用させて頂きます。
ページ解析について
ページ解析は、[標準レポート] タブの [コンテンツ] セクションから利用できます。ページ解析を利用することで、ウェブページ上でユーザーの利用状況を視覚的に確認し、次のような分析を行うことができます。
- ページのレイアウトはユーザーに期待する行動を促すものになっているか
- ユーザーに見てもらいたいコンテンツを実際に見てもらえているか
- ユーザーは探している情報をページ上で見つけることができているか
- 行動を促すメッセージがユーザーに伝わっているか
- ユーザーがクリックしているリンクは何か
まず、サイトのホームページでユーザーがクリックしたリンクを確認します。ページ解析レポートではサイト内を実際と同じように移動できるため、ホームページのリンクをクリックすると、新しいページに移動し、そのページのデータが表示されます。
このレポートには他にも次のような特長があります。
- 画像内の各リンク部分に個別のタグを設定できるイメージ マップ機能
- セグメントと日付の比較に対応
- ページ単位の情報を提供する機能
- スクロールせずに見えるページの範囲の情報を提供する機能(詳細)
ほぉ。
随分と色んな事ができますねぇ、ページ解析機能1つでも。
「ユーザーがクリックしているリンクは何か」とかがわかるのは楽しそうですねー。
でわでわ実際に使ってみましょう!
ページ解析機能の使い方
左のメニューの「行動」→「ページ解析」をクリックすると見られます。

「読み込み中」と出てしばしした後に「Frame表示だとダメだ!」みたいなエラーが出るので「新規ウインドウで表示」を選びます。

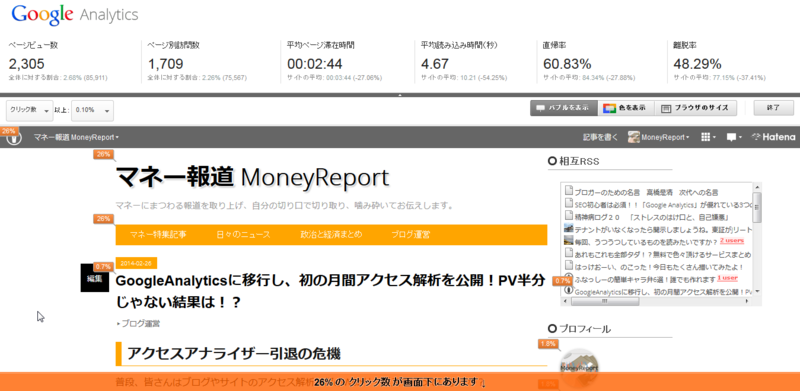
そうすると別ウインドウ(別タブ)でページ全体を表示しつつ、そのページ解析を表示してくれます。
これを使うとページの中のクリック率とかがわかります。
リンクの左上に出ているオレンジ色の吹き出しがクリック率です。

更に右上の「色を表示」もクリックすれば、リンクで人気なのと不人気なのを色分け表示してくれるので、人気記事と不人気記事が残酷な位はっきりと色分けされて表示されます(^^;
これは解析として見てる自分が辛いかも・・・。

リンクを辿ると個別ページも解析してくれます。
この表示状態からリンクをクリックすると普通に遷移して、その上でページ解析してくれます。至れり尽くせりというやつですね。
下の画像のページは当ブログ現在1番人気の記事です。
ランディングページの中でTOPになっています。
平均ページ滞在時間が「00:04:21」となっており、皆さん本気で読み込んでくれている事がわかります。

さらに驚きだったのがヘッダーメニューを付けているんですがそこのクリック率が45%もあるという事。そしてサイドバーに取り付けたカテゴリのメニューは0%だったこと。
「サイドバーのカテゴリなんて誰も見ていなくて」、「ヘッダーメニューを皆さん使ってくれていた」という新事実の発見になりました。
自分ではヘッダーメニューなんて全然使ってなかったんですよね(^^;
新しいカテゴリ足した時も手動でカテゴリ追加しなくちゃいけなくて、面倒くさいから後回しにする事もあったんですが、こんなにクリックしてくれているなら、すぐに対応しておかなくちゃダメですね。
はてブの人気エントリーや新着エントリーも見てみると、はてブ数と実際の人気とが比例していない事もわかります。
まぁはてなブックマークは「取り上げられた日に人気の出たページかどうかがわかる」だけなので、長期的に見ると違うという事ですか~。

というかこれで見ていけば、どんなタイトルの記事が人気が出て読んでもらいやすいのかの目安になりますねー。
このページからクリックして、そのページを見に行ってくれたって事ですからね。
クリック率の高い記事はそれだけ「記事タイトルで興味を引けた」って事ですからねー。
これは記事タイトルについて改めて勉強する良い機会かも。
これからもページ解析を時々行って、より良いブログにすべく参考にしたいと思います。
まとめ
- 今週はアクセス解析Week
- Googleアナリィティクスの「ページ解析」機能を紹介
- 実際のページ解析画面も貼り付け